
얼마전 위와 같은 메일을 한 통 받았다. 아마 신입 개발자 포트폴리오 준비하기 글을 보시고 연락을 하신거라 생각된다. 그래서 내가 아는 한도 내에서 설명을 드렸는데 내용을 좀 더 가다듬고 상세하게 작성하여 약소하게나마 비슷한 궁금증을 가진 사람들에게 도움이 될 수 있으면 한다.
글을 읽기 전에 첨언하자면 내가 블로그를 하면서 깨달은 건 다수의 사람들에게 무언가를 알려주고자 하더라도 결국 모든 사람들을 고려할 수 없다는 점이다. 다시 말하면, 단어 선택이나 글의 구성 요소를 내 맘대로 구성했다는 의미이기도 하다. 이 글은 블로그를 만드는 튜토리얼이 아닌 위 메일처럼 어떻게 접근할지 모르겠다는 사람들을 위한 글이다.
참고로 필자가 좋아하는 책인 '커리어 스킬'에서는 단지 블로그 운영이 목적인 경우 블로그 개발은 시간 낭비일 가능성이 높으므로 굳이 만들지 말고 존재하는 서비스를 쓰라고 한다.
월드 와이드 웹
당신은 이 글을 다양한 곳에서 접근할 수 있다. 구글에서 검색했을 수도 있고 다른 페이지에서 링크를 클릭하여 넘어왔을 수도 있다. 인터넷에서 볼 수 있는 모든 사이트는 거미줄처럼 얽히고 설킨 웹(Web) 사이트다. 우리는 이러한 웹 사이트를 개발하고자 한다. 모든 웹 사이트는 HTTP 프로토콜을 통해 데이터를 주고 받는다는 특징을 가지고 있다.
HTTP가 뭔데? 웹 통신에 사용되는 네트워크 프로토콜이다. 자세히 들어가면 내용이 상당히 길어지니 여기서는 단순히 HTML과 CSS, 자바스크립트, 정적 파일(이미지 등)을 비롯한 인터넷 상에서 데이터를 주고 받기 위한 통로 정도로 생각하면 된다.
그렇다. 이 사이트 역시 당신이 요청한 주소(/@baealex/블로그는-어떻게-만들까)에 대한 결과물을 HTML이라는 데이터로 생성하여 HTTP 프로토콜을 이용해 전달했고 당신은 이 글을 읽을 수 있게 되었다. 블로그를 비롯한 웹 사이트를 만든다는 건 똑같다. 레이아웃의 형태나 데이터의 구조가 조금씩 다를 뿐이다.
HTML은 뭔데? HTML은 단순한 텍스트 덩어리이다. 하지만 약속된 문법 및 규칙을 가지고 있으며 브라우저는 이 텍스트를 이해하고 구조화 하여 화면에 출력할 수 있다. 크롬을 사용하고 있다면 주소창 맨 앞에
view-source:를 붙여보자. 그게 현재 페이지에 대한 결과물인 HTML이다.
HTTP나 HTML은 컴퓨터 고수들이 합리적이고 효율적인 방법으로 약속을 정한 것이기 때문에 우리는 이것을 올바르게 이해하고 잘 사용하면 된다.
블로그
다시 본문으로 돌아오자. 그래서 블로그는 어떻게 만들까? 이 페이지는 HTTP로 HTML을 전달한다고 했다. 필자는 이 두개를 나누어 통상적으로 사용되는 표현인 프론트엔드와 백엔드로 표현할 것이다. 프론트엔드는 HTML과 가까운 쪽으로 사용자의 눈에 직접 보여지는 부분이며 백엔드는 HTTP와 가까운 쪽으로 사용자가 전혀 볼 수 없는 부분을 의미한다. '가까운 쪽'이라 표현한 이유는 해당 기술 뿐만 아니라 다양한 기술들이 복합되어 있기 때문이다.
프론트엔드
HTML과 가까운 쪽의 기술들은 다음과 같다.

- HTML : 레이아웃의 각 요소를 정의함
- CSS : 레이아웃의 각 요소에 디자인을 적용함
- JavaScript : 레이아웃의 각 요소에 동작을 작성함
사용자에게 보여지는 프론트엔드는 기술이 고정적이다. 저 항목을 익혀야만 원활한 개발이 가능하다. 좋은 소식은 MDN이라는 곳에 이 기술에 대해서 완벽한 문서를 제공하고 있다는 것이다. 해당 사이트에선 프론트엔드 뿐 아니라 백엔드와 같은 다양한 정보를 얻을 수 있으므로 유용하다.
예를들어 웹 상에서 계산기를 구현한다고 생각해보자. 우선 HTML을 이용해서 버튼의 존재를 정의할 수 있고, CSS로 버튼의 디자인을 입힐 수 있으며, JS로 각각의 버튼의 동작을 구현할 수 있다. 이처럼 나열된 세 가지 기술은 레이아웃을 구성하는데 있어 모두 필수적인 기술이다. 흥미를 키우기 위해서 추후에 만들고자 하는 블로그의 레이아웃을 만들면서 공부하는 것도 도움이 될 듯 하다.
백엔드
백엔드를 개발하기 위해서 어떤 기술들을 알아야 하는지 살펴보자. 우선 웹 개발에는 LAMP라고 불리우는 오래된 기술스택이 존재한다. 갑자기 이 키워드를 언급하는 이유는 이 기술스택 안에 백엔드 개발에 필요한 모든 요소가 포함되어 있기 때문이다.

- Linux (운영체제)
- Apach (웹서버)
- MySQL (DB)
- PHP (서버 사이드 언어)
각 항목은 위와같으며 각 항목의 앞글자를 따서 LAMP로 이름이 지어졌다. 이 스택처럼 우리도 각각의 항목에 알맞는 스택을 선정할 것이다. 백엔드는 구성하는 사람이나 서비스의 목적에 따라서 달라질 수 있다. 즉, 굉장히 광범위한 영역이므로 필자는 이 항목의 용도가 무엇이고 대체제에 대해서만 다루도록 한다.
운영체제

가장 먼저 서비스를 운영할 운영체제를 선택해야 한다. 현재 세계의 많은 서버들은 리눅스를 사용하고 있다. 무료라는 이유가 가장 클 것으로 예상된다. 리눅스를 처음 접한다면 다소 어렵다고 느껴질 수 있다. 하지만 사용자가 많아 문제가 생겼을 때 해결하기가 수월하다. 리눅스에는 비교적 다양한 배포판이 존재하는데 가장 대표적인 배포판은 다음과 같다.
- Debian
- Redhat
리눅스의 근원은 하나지만 패키지 관리에 방식에 따라서 다양한 계열로 분화되었다. 데스크톱에서는 Debian 계열(Debian, Ubuntu, Linux Mint)이 주로 사용되며 서버에서는 Redhat 계열(Redhat, CentOS)이 주로 사용된다. 필자는 서버로도 Debian 계열을 선호하는 편이다.
웹 서버
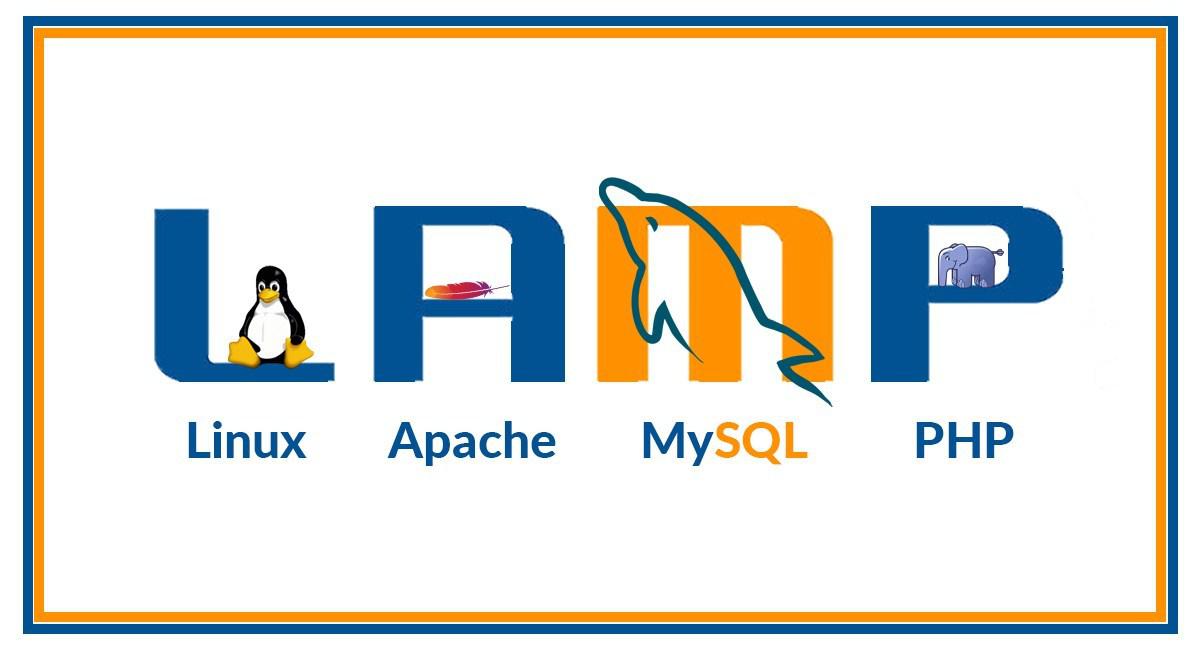
웹 서버는 사용자와 HTTP 통신을 주고받을 수 있는 서버다. 요즘은 웹 어플리케이션 서버(서버 사이드 웹 프레임워크) 자체에서 통신이 가능하도록 만들지만 로드 밸런싱이나 보안을 위해 여전히 웹 서버를 함께 사용한다. 이전에는 Apach를 많이 사용했으나 최근에는 Nginx 를 많이 사용한다. Apach에 비해서 경량화 되어있고 빠르기 때문이다.

Blue : Apach, Red : Nginx
데이터베이스
데이터를 효율적으로 저장하고 읽기 위해서 사용한다. 필자의 경우에는 관계형 데이터베이스를 이용하여 블로그를 운영하고 있다. 이전에는 대부분의 웹 사이트에서 MySQL을 많이 사용했으나 최근에는 PostgreSQL을 많이 사용하는 추세이다. 혼자 사용할 블로그라면 SQLite를 사용해도 큰 부담은 없을거라 생각한다. 앞서 언급한 MySQL이나 PostgreSQL은 서버에 설치를 선행해야 하지만 SQLite는 한 파일에서 데이터를 관리하며 별도의 설치가 필요없다.
웹 어플리케이션 서버
웹 개발을 처음 접하는 사람들 중 자바스크립트(사용자측 언어)와 서버측 언어에 대해서 혼동을 가지는 것을 많이 보았다. 어떤 기능을 추가할 때 이게 자바스크립트로 해결해야 할 문제인지 서버측에서 처리해야 할 문제인지 결정을 어려워하더라. 아래에서 두 가지의 차이점를 나열할 것이지만 이해가 어렵대도 괜찮다. 하다보면 익숙해 진다.

먼저 정확한 분리가 필요하다. 자바스크립트를 비롯한 모든 파일은 서버에서 내려주는게 맞다. 하지만 자바스크립트는 사용자에게 자바스크립트라는 파일 자체로 전달되며 브라우저가 이를 받아서 코드를 동작시킨다. 반면 서버측 언어는 사용자에게 넘어가지 않는다. 이 블로그는 파이썬으로 만들었지만 현재 당신은 단 한 줄의 파이썬 코드도 찾아볼 수 없다. 서버측 언어는 서버에 접근하여 데이터를 조회 및 가공하기 위해서 사용된다.
가령 사용자가 좋아요 버튼을 누른다. 좋아요를 했다면 서버에서 사용자가 해당 게시글을 좋아한다는 데이터를 저장해야 한다. 이때는 당연히 백엔드에서 처리를 해줘야한다. 반면 좋아요 버튼을 눌렀을 때 애니메이션이 나타나는 부분은 서버의 개입없이 사용자가 처리할 수 있으므로 자바스크립트를 사용하면 된다.
백엔드의 언어에는 사실상 제한이 없다. 다만, 필자가 추천하는 언어 및 프레임워크는 다음과 같다. 구조가 비슷하고 쉬운 프레임워크로 알려진 친구들이다.
- Python, Django
- Ruby on Rails
- PHP, Laravel
한국에서의 취업을 목적으로 한다면 아래 프레임워크를 추천한다.
- Java, Spring
- Java, Spring Boot
프론트엔드 기술을 설명했듯 백엔드 기술들이 서로 어떻게 연결되는지 간략하게 설명을 덧붙히겠다. 예를들어 인스타그램에서 사용자가 피드에 좋아요를 눌렀다고 가정해보자. 지정된 서버의 주소로 요청이 보내진다. 서버측 운영체제 위에서 돌아가는 웹 서버가 이 요청을 받는다. 정해진 규칙에 의해 웹 어플리케이션 서버로 요청을 전달한다. 서버사이드 언어를 통해 데이터베이스에서 현재 요청을 보낸 사용자의 정보를 찾는다. 해당 피드에 좋아요한 유저 목록에 사용자를 추가한다. 성공적으로 처리된 경우 완료되었다는 응답을 생성하여 웹 서버로 전달하고 웹 서버가 사용자에게 전달한다.
선택지가 너무 많나요?
다수의 키워드 속에서 어떤 기술들로 조합할지 많은 고민과 걱정이 생길텐데 그 걱정, 고민 내려놨으면 한다. LAMP도 한때는 각광받는 기술 스택이었다. 하지만 지금 이 스택으로 웹 개발을 하겠다고 하면 다들 이런 반응을 보일거다.
무엇을 선택하든 자신에게 흥미로운 기술을 선정하자. 예를들면 단순히 이름이 맘에 든다거나 특정한 회사에서 사용한다거나. 어차피 기술은 바뀌기 마련이다. 자신이 선택한 기술이 오랫동안 살아 남는다면 기쁘겠지만 그럴 확률은 희박하다. 고민하면서 시간을 허비하지 말고, 행동하자.
알쓸신잡(선택사항)
위에서 나열한 기술들만 사용해도 왠만한 블로그는 만들어 낼 수 있게 되었다. 아래 부분은 블로그를 개선할 수 있는 방안을 몇 가지 나열하였다. 필수적으로 적용되어야 할 요소들은 아님을 참고하자.
프론트엔드
비동기 통신
자바스크립트에서 AJAX 혹은 Axios, fetch 또는 XMLHttpRequest라는 키워드를 작성한 적이 없다면 당신의 블로그는 온전히 동기식으로 만들어진 사이트다. 사용자가 조금이라도 더 머무리고 싶은 사이트로 만드려면 필자가 생각하기에 동기적으로 로딩되는 부분을 최소화 해야한다고 본다. 단순히 좋아요만 눌렀는데, 댓글만 달았는데 페이지가 새로고침 된다고 생각해보자. 최악이다...
PHP를 강조한 제목이지만 사실상 AJAX에 중점이 맞춰져 있는 글이다.
Single Page Application
최근에는 프론트엔드 개발을 단순히 HTML, CSS, JS로 하지 않고 Vue, React와 같은 프론트엔드 프레임워크를 이용하여 개발한다. 해당 프레임워크는 SPA 개발에 사용되는 프레임워크로 HTTP의 성능과 단점을 개선시켜주며 사용자에게 앱을 쓰는 듯한 경험을 제공할 수 있다. 다만 SPA는 기본적으로 CSR(Client Side Rendering)을 한다는 점에 유의해야 하며 이는 SEO와 관련된 내용이므로 아래 '블로그'란에서 설명하도록 하겠다.
백엔드
RESTful API
RESTful API로 구성된 백엔드는 비동기 통신과 찰떡궁합이다.
Docker
우리는 위에서 하나의 운영체제를 선택하여 개발했는데 최근에는 사실상 운영체제를 구분하는 것이 무의미하다. 도커(Docker)라는 기술의 존재 덕분인데 아래 내용으로 도커의 필요성을 한번 느껴보는 것도 좋다.
블로그
SEO
블로그의 개발은 쉽지만 블로그가 구글과 같은 검색엔진에 검색되지 않는다면 존재의 가치가 있는지 의문이다. 단순 일기장 용도가 아니라면 말이다. 구글은 정기적으로 웹 사이트를 크롤링하는데 우리는 구글이 우리의 사이트를 좀 더 효율적으로 긁어갈 수 있도록 해놔야하며 그게 SEO의 목적이다. 기존 방식으로만 개발된 블로그라면 아래 가이드를 통해서 SEO를 향상시킬 수 있다.
위에서 SPA의 특징으로 언급했던 CSR(Client Side Rendering)은 크롤링 봇이 우리의 사이트를 효율적으로 긁어가지 못하게 한다는 점인데 SPA로 블로그의 프론트엔드를 구성할 목적이라면 SSR(Server Side Rendering)에 대해서 알아야 한다.
레이지 로딩
이 사이트에서 글을 읽다보면 이미지가 뒤늦게 뜨는 것을 볼 수 있다. 레이지 로딩이라고 불리는 방식인데 왜 필요할까? 잠시 자신이 블로그를 탐방하던 경험을 되돌아보자. 아마도 모든 글을 진득하게 읽어보진 않을 것이다. 하지만 레이지 로딩이 적용되지 않은 블로그는 첫 로딩시 모든 이미지를 내려주기 때문에 사용자 측과 서버측의 양방향 트레픽 낭비로 이어진다.
gif to mp4
GIF는 이제 그만쓰자. 불필요하게 과도한 트레픽을 낭비하는 녀석이다.
