많은 사람들에게 잘못된 정보를 제공하는 것은 아닐까 심히 걱정된다. 여하지간 최대한 내가 아는 정보와 활용할 수 있는 방안을 나열하여 적어도, 이 글에서 “AJAX가 도대체 뭘까?”, “어떻게 쓰는 거지?” 라고 궁금한 사람이 최소한 이 개념을 알아갈 수 있도록 작성하였다.
AJAX
필자는 어떤 플랫폼이나 언어를 공부할 땐 토이 프로젝트로 메모장을 제작한다. PHP에서도 마찬가지로 메모 기능이 가능한 토이 프로젝트를 진행하고 있었는데 웹 개발이 처음인지라 메모를 작성할 때 페이지가 새로고침되어 작성된 메모가 덧붙혀지는 전통적인 구조로 제작되었다.
로컬이나 내부 네트워크 사용중에는 웹사이트의 속도가 빨랐기에 새로고침 되어도 자연스러워 보였으나 CloudFlare와 같은 서비스를 적용한 후에는 매우 느리게 페이지가 로딩되었다.
“이걸 어떻게 개선할 수 있을까?” 고민하다가 AJAX라는 존재를 알게 되었다.
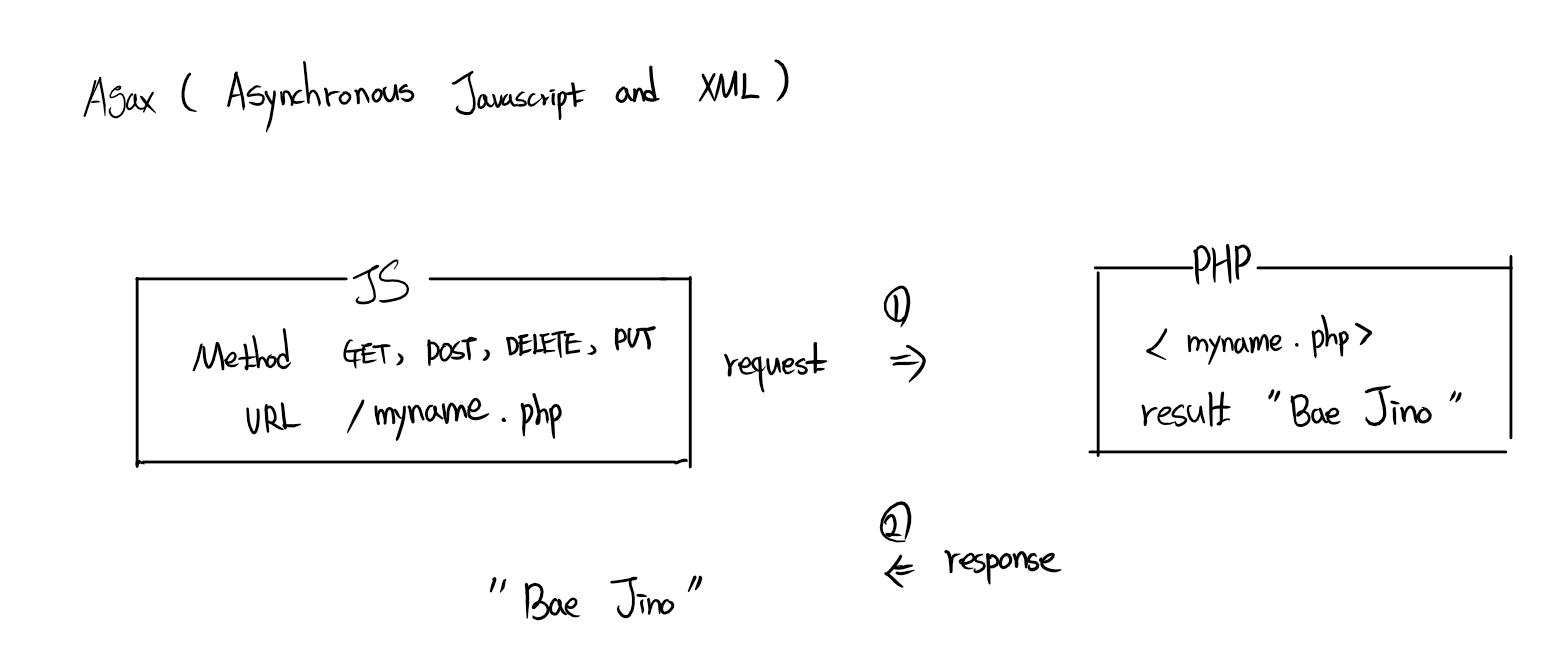
AJAX는 Asynchronous Javascript and XML의 역자다. XML이라는 키워드가 포함되어 있지만 JSON과 같은 구조가 더 많이 사용되는 것 같다. 가장 중요한 단어는 “비동기”이다. 내가 서버에 요청을 보내면 응답을 받고, 그 응답에 따라서 작업을 처리한다.
그런데 잠깐 비동기? 비동기가 뭔지 잘 모르겠다면 이곳에서 "비동기란 무엇인가!" 부분을 참고해보자
필자가 생각하기에 AJAX를 원활하게 사용하려면 백엔드 언어에 대한 지식보다는 JavaScript에 대한 지식이 필요하다. 백엔드는 데이터를 제공할 뿐 데이터를 요청하고 표현하는 것이 프론트에서 일어나기 때문이다. 이 글에선 AJAX 통신은 jQuery 라이브러리를 활용하였다.
AJAX를 사용할 때 기억해야 할 점은 백엔드에선 “필요한 부분”만 제공해주면 되고 자바스크립트에서 그 “필요한 부분”만을 가져와 “필요한 부분”에 붙혀주면 된다. 전통적으로 PHP는 HTML 내부에 삽입하여 프로그래밍하는데 AJAX를 활용하면 완전히 분리한 상태로 개발할 수 있다.

HTTP 통신엔
GET,POST,DELETE,PUT등을 비롯한 HTTP 메소드가 존재한다.이 메서드를 이용하여 특정 URI에 요청을 보낸다.
특정 URI에서 결과를 반환한다.
원하는 위치에 결과를 렌더링한다.
Hello, AJAX!
위 과정을 코드로 한번 표현해보자. Hello World! 쯤으로 생각하면 된다.
코드의 디렉터리 구조는 아래와 같다.
- index.html
- myname.php
아래와 같은 결과를 출력할 것이다.
안녕하세요 제 이름은 Jino Bae입니다!
만일 전통적인 방법으로 구현한다면 아래와 같은 모습일 것이다.
index.php
<?php
$my_name = "Jino Bae";
?>
<p>안녕하세요 제 이름은 <?=$my_name?>입니다!</p>
그리고 아래는 AJAX를 활용하여 구현한 모습이다.
myname.php
<?php
echo('Jino Bae');
?>
index.html
<p>안녕하세요 제 이름은 <span id="name"></span>입니다!</p>
<script src="//code.jquery.com/jquery.min.js"></script>
<script>
$.ajax({
url: "myname.php",
type: "get",
}).done(function(data) {
$('#name').text(data);
});
</script>
전통적인 방법이면 1줄로 표현할 수 있을 걸 AJAX를 사용하니 뭔가 좀 복잡해 보이는 듯 하다. 하지만 곧 익숙해 질 것이며 편해질 것이다. PHP코드를 살펴보자. Jino Bae라는 문장을 출력하고 있다. HTML에선 JS를 통해 이 문자열을 가져 왔음을 파악할 수 있다. 이번엔 좀 더 응용해보자.
Hello, Calculator!
이번엔 2개의 숫자를 입력한 뒤 서버에 전달하여 PHP에서 계산된 값을 HTML에 찍어볼 것이다.
calc.php
<?php
$a = $_GET['a'];
$b = $_GET['b'];
echo($a + $b);
?>
index.html
<input type="number" id="a">
<input type="number" id="b">
<button onclick="add()">더해줘!</button>
<p id="result"></p>
<script src="//code.jquery.com/jquery.min.js"></script>
<script>
function add() {
$.ajax({
url: "calc.php",
type: "get",
data: {
a: $('#a').val(),
b: $('#b').val(),
}
}).done(function(data) {
$('#result').text(data);
});
}
</script>
값을 입력하여 버튼을 누름과 동시에 data에 작성된 값이 GET 방식을 이용하여 비동기로 데이터를 전달되었고 전달받은 값을 data로 받아와 원하는 위치에 그려줬다. 이게 AJAX의 전부다.
나머지는 전부 응용이다 😎 다만 위 경우 아이디를 남발하고 있으므로 관리하기가 힘들어 질 수 있다. 사소한 팁으로, form과 name을 이용하여 값을 전달해 주는게 좋다.
<form>
<input type="number" name="a">
<input type="number" name="b">
</form>
<button onclick="add()">더해줘!</button>
<p id="result"></p>
<script src="//code.jquery.com/jquery.min.js"></script>
<script>
function add() {
$.ajax({
url: "calc.php",
type: "get",
data: $('form').serialize()
}).done(function(data) {
$('#result').text(data);
});
}
</script>
위와같이 form을 가져와 serialize라는 메서드를 이용하면 각각의 값을 보내준 것과 동일하게 동작시킬 수 있다. 그럼 전송도 관리도 좀 더 수월하게 진행할 수 있겠다. 만일 폼이 다수라면 폼에 아이디를 걸어주면 되겠다.
Hello, JSON!
AJAX의 경우 문자열을 주고받으며 사용할 수도 있지만 많은 경우 JSON을 사용한 멋진 통신(?)이 이뤄지고 있다. JSON을 이용하여 아래와 같은 결과를 생성해보자.
rel.php
<?php
$index = $_GET['index'];
$desc = ['Best Friend', 'Favorite Language', 'Best Musician'];
$name = ['Aram Kim', 'Python', 'IU'];
$json = json_encode(array('desc' => $desc[$index], 'name' => $name[$index]));
echo($json);
?>
PHP에서 다음과 같은 데이터를 순차적으로 전송해 주어 사용자가 서버의 다양한 데이터를 새로고침없이 열람할 수 있도록 할 수 있다.
index.html
<div class="board">
<p id="result">안녕하세요! 배진오입니다.</p>
<button onclick="next()" class="block-button">다음</button>
</div>
<script src="//code.jquery.com/jquery.min.js"></script>
<script>
var index = 0;
function next() {
$.ajax({
url: "rel.php",
type: "get",
data: {index: index++}
}).done(function(data) {
data = JSON.parse(data);
$('#result').text('저의' + data.desc + '은 ' + data.name + '입니다!');
if(index > 2) index = 0;
});
}
</script>
