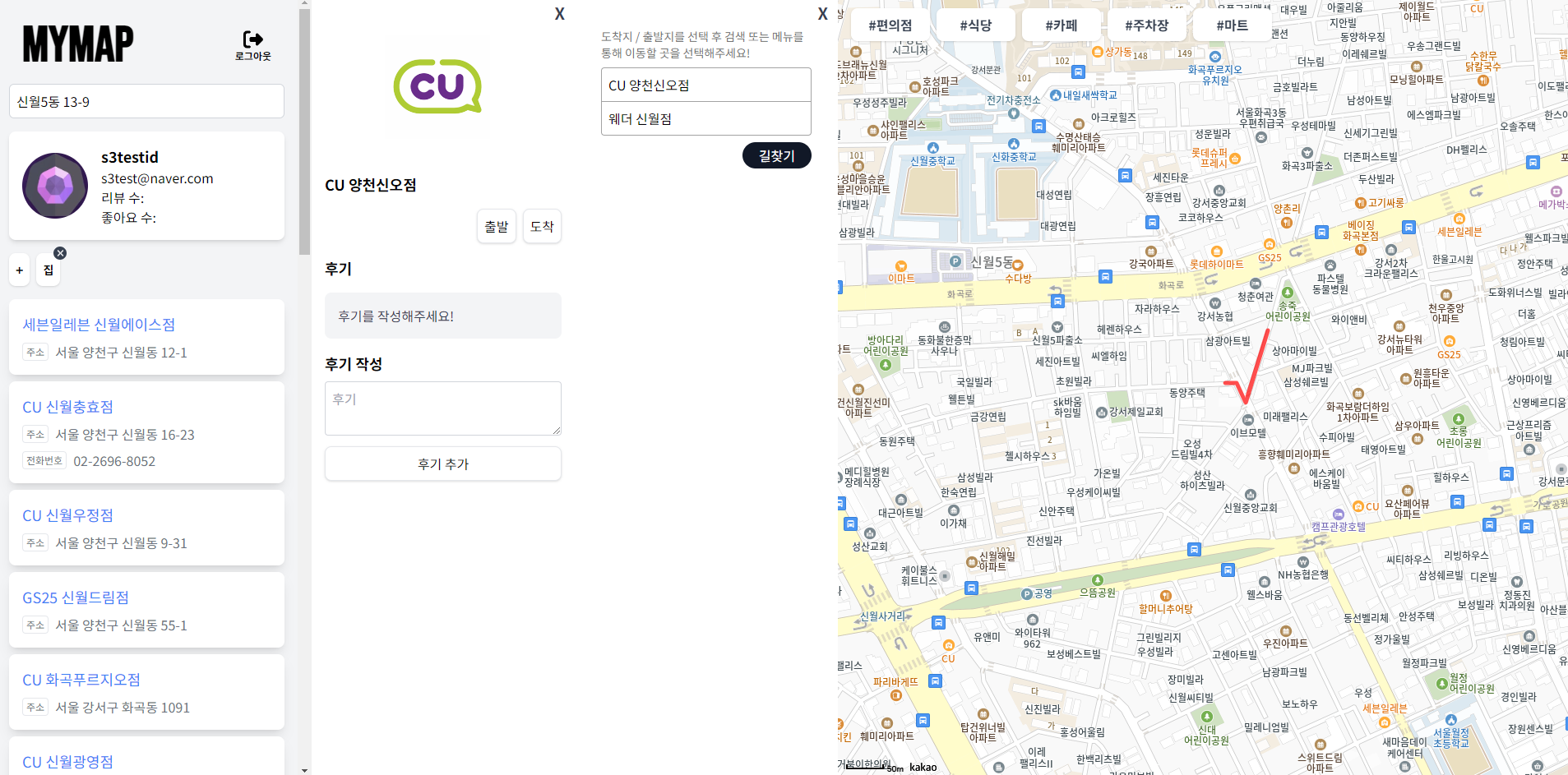
 react, express 기반 풀스택 프로젝트 my-map의 경로탐색 기능을 사용한 모습
react, express 기반 풀스택 프로젝트 my-map의 경로탐색 기능을 사용한 모습
지난 글에서의 계획
지난 글에서 앞으로의 계획을 마지막 문단에 기재했었는데 내 말을 얼마나 지켰는지 한 번 자체적으로 평가해봤다.
일단 이번 주 안으로 기능 구현을 마무리 지을 수 있을 것 같다.
일단 기능 구현을 저번주 일요일까지 하기로 했었는데 그 잘 안됐어요 미안해요 그래도 아직 데드라인인 6월 19일까지 1주일 남았으니까 한 잔 하겠다.
원래 초기 계획이 6.12까지 완성이었다가 하루만에 1주일 더 시간을 갖기로 수정했는데 나의 2024년 최고의 판단이었다.
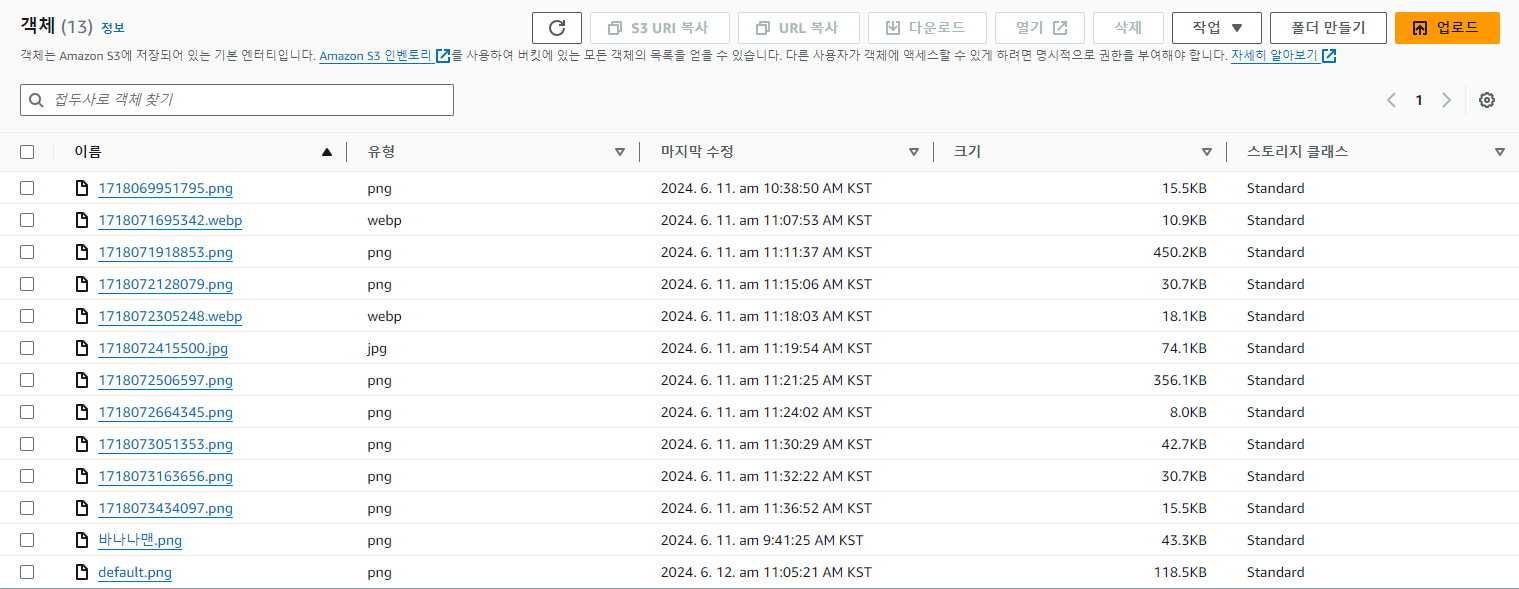
s3로 이미지 호스팅도 해야하고
 컷
컷
생각보다 너무 쉽게 잘 구현됐고 정말 유용하다는 생각을 했는데 이건 내가 이전에 사업을 진행하면서 경험해본 다른 이미지 호스팅 서비스와 s3를 비교하는 글에서 더 자세하게 작성해보도록 하겠다.
react query, swr도 적용해봐야하고
기반은 다져놨다. react-router-dom의 라우팅과 useLocation을 활용해서 url의 변동에 따라 이전 검색결과 등을 다시 불러올 수 있게끔 구성했다. 이 과정이 정말 오래걸렸는데 소득이 정말 많았다.
일단 라우팅은 처음 프로젝트 기획단부터 설계하고 들어가는게 편하겠다라는 생각을 했다. 사전에 아무런 설계없이 완성된 프로젝트에 라우팅을 하려고하니 머리가 너무 복잡해져서 정말 힘들었다.
SPA의 정수를 느꼈다. 그동안은 SPA가 그냥 react, vue 같은 자바스크립트 라이브러리들의 장점이다. 라고만 막연하게 알고있었는데 이번 라우팅을 진행하면서 window.location.href = "/"; 같은 완전 새로고침 코드가 필요해서 한 줄 넣었는데 spa의 랜더링과의 차이가 확연한 것을 눈으로 확인하니 SPA가 왜 많이 쓰이고 있는지 더 잘 알게됐고 면접준비때 시간을 좀 더 투자해서 구체적인 차이점에 대해 공부를 해야겠다는 숙제도 안게됐다.
쓸 수 있을지 모르겠지만 rabbit mq도 적용해보고싶고
rabbit mq, kafka가 보통 같이 묶이던데 가볍게 공부해본 결과 백엔드 개발의 최종 스택이라는 평가가 많았다. c#에 같은 매개변수를 쓰는 여러 메서드들을 관리하는 delegate라는 메서드가 있다. 개념과 작동방식은 분명히 다르긴한데 어떠한 동작들의 관리를 중앙에서 처리한다 라는 rabbit mq와 kafka의 기능이 나에게 delegate를 떠오르게 한 것 같다. 근데 이번 프로젝트에서 쓸 일이 있을까 ? 아무리 생각해봐도 딱 떠오르진 않았다. c#의 아픈추억만을 떠올리게 했을뿐.. 다음 프로젝트를 sns 형식으로 만들려고 하는데 그때 아마 사용해보지 않을까
jest도 돌려보고싶고
거두절미하고 이제 기능 완성을 했으니 테스팅 열심히 해보겠습니다.
영혼의 무게
6월 19일까지 react-query의 query key를 통한 데이터 캐싱 그리고 무한스크롤을 구현해보려고 한다. 그리고 aws s2를 이용해 배포까지 해 볼 것 같다. 그리고 그놈의 Jest도 꼭 공부하고 적용해서 엔지니어로서 유지 보수 및 성능향상에 힘써보려고 한다.
그리고 자잘한 버그들이 좀 많이 있다. 아마 다음글은 버그와의 사투에 대한 글이 되지 않을까 싶다. 그리고 경로 탐색도 루트 뿐만아니라 걸리는 시간, 교통편 등으로 확장할 수 있는지에 대해 고민해 볼 예정이다.
좋아하는 랩 가사 중에 " 영혼의 무게는 정말 가볍더라고 갈아 넣어보니까 " 라는 가사가 있다. 이번 프로젝트를 나름 영혼을 갈아넣었다고 생각하는데 내 영혼도 그다지 무거워 보이지 않는다는 생각을 했다. 부족한 무게는 올 해 안에 취업하기 시리즈의 결과가 채워 주지 않을까.