GPT가 고장난 김에 지난 2주간 무엇을 했는가에 대해 성과보고회를 열고자 한다.
5월 20일
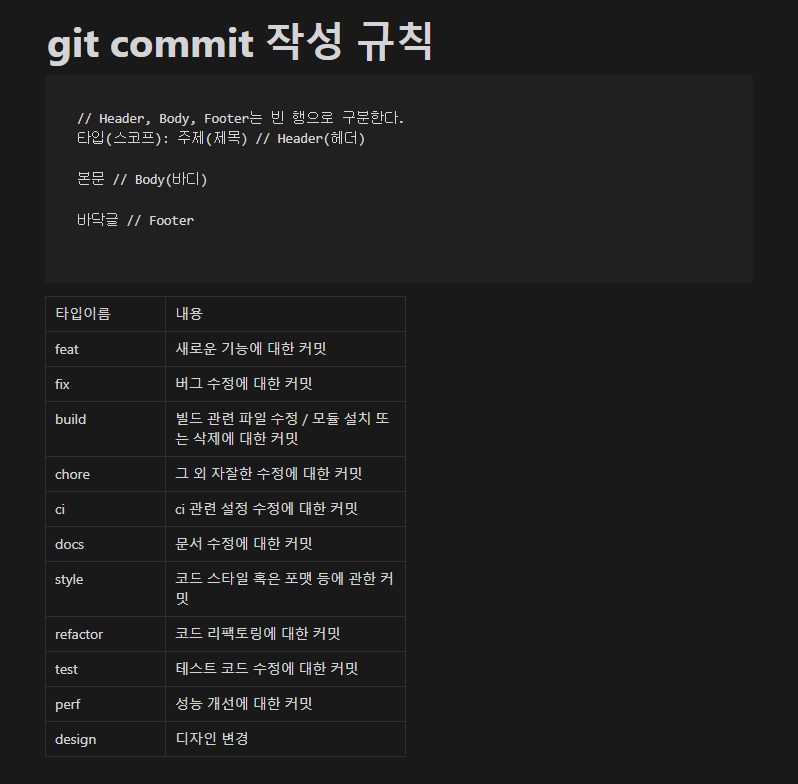
 들어가 있는 개발관련 오픈카톡에서 면접관을 하셨다는 분께서 신입 지원자들의 git을 보면 commit 메시지 관리도 되지않은게 90% 이상이다 라는 말을 들었다. 정말 부끄럽게도 나도 그 말을 듣고 commit 메시지에도 규칙이 있다는 것을 알았다. 그리고 이번 프로젝트에 바로 적용해야겠다 라고 결심했던 기억이 난다.
들어가 있는 개발관련 오픈카톡에서 면접관을 하셨다는 분께서 신입 지원자들의 git을 보면 commit 메시지 관리도 되지않은게 90% 이상이다 라는 말을 들었다. 정말 부끄럽게도 나도 그 말을 듣고 commit 메시지에도 규칙이 있다는 것을 알았다. 그리고 이번 프로젝트에 바로 적용해야겠다 라고 결심했던 기억이 난다.

6월 4일 현재 달라진 내 commit 로그
5월 22일
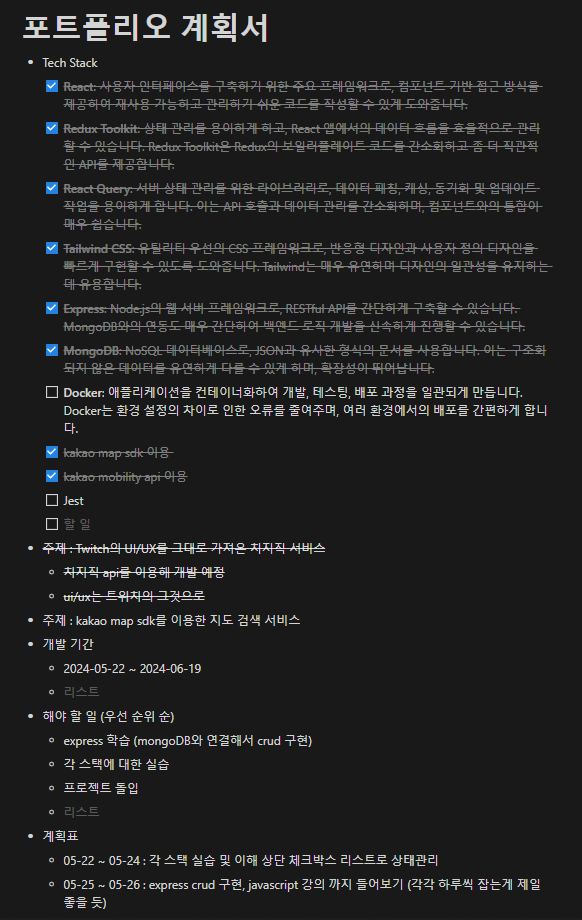
p 지만 계획을 세우는걸 좋아하는 내가 제일 좋아하는 계획 수립을 하였다.

다음과 같이 이번 프로젝트에 사용할 스택들을 쭉 나열하고 프로젝트 주제와 개발기간 우선순위 등을 정했다.
원래는 6월 12일까지 배포까지 완료로 좀 타이트하게 일정을 설정했었는데 오픈 카톡방에서 msa, kafka 까지 구현한 spring boot 신입 프로젝트를 보고 막연한 두려움에 휩싸여 기한을 1주일 더 늘렸던 기억이 난다.
docker는 개념적으로 학습은 했는데 실습을 해도 아직 익숙치가 않아 차마 체크를 못했다. jest는 테스트러너라고 하는데 일단 기능 구현을 해야 테스트를 할 게 있을것 같아 조금 미뤄뒀다. (변명 x)
~ 5월 27일

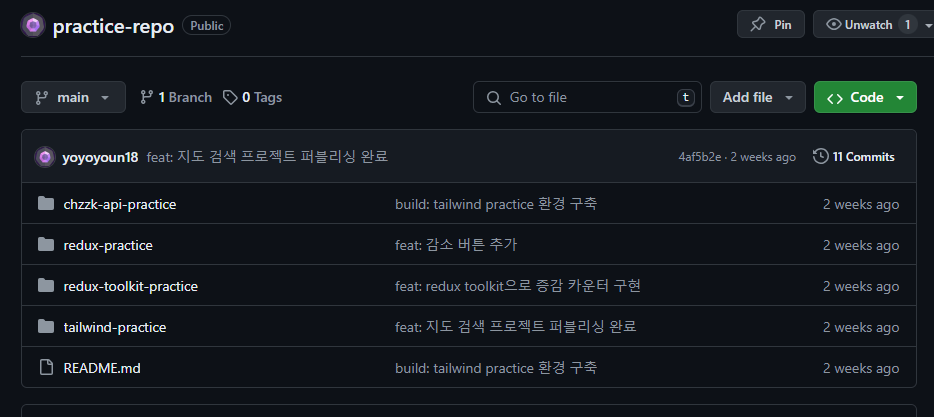
github 리포를 하나 파서 거기에 필요한 스택들의 실습을 진행했던 코드들을 넣어놨다. tailwind가 특히 기억에 남는데 난 항상 프로젝트를 진행할때마다 퍼블리싱이 항상 골칫덩어리 였다. 근데 tailwind를 실습하면서 이번 프로젝트는 오히려 퍼블리싱에 대한 자신감이 생겼었던 기억이 난다.

styled component와 tailwind를 두고 고민하다 tailwind로 결정하게됐던 순간
~ 6월 4일 (현재)

저 오른쪽에서 두번째 줄에 유독 진하게 칠해진 날이 5월 28일인데 그때부터 본격적으로 my map 이라는 프로젝트 리포를 만들고 개발에 돌입했다.

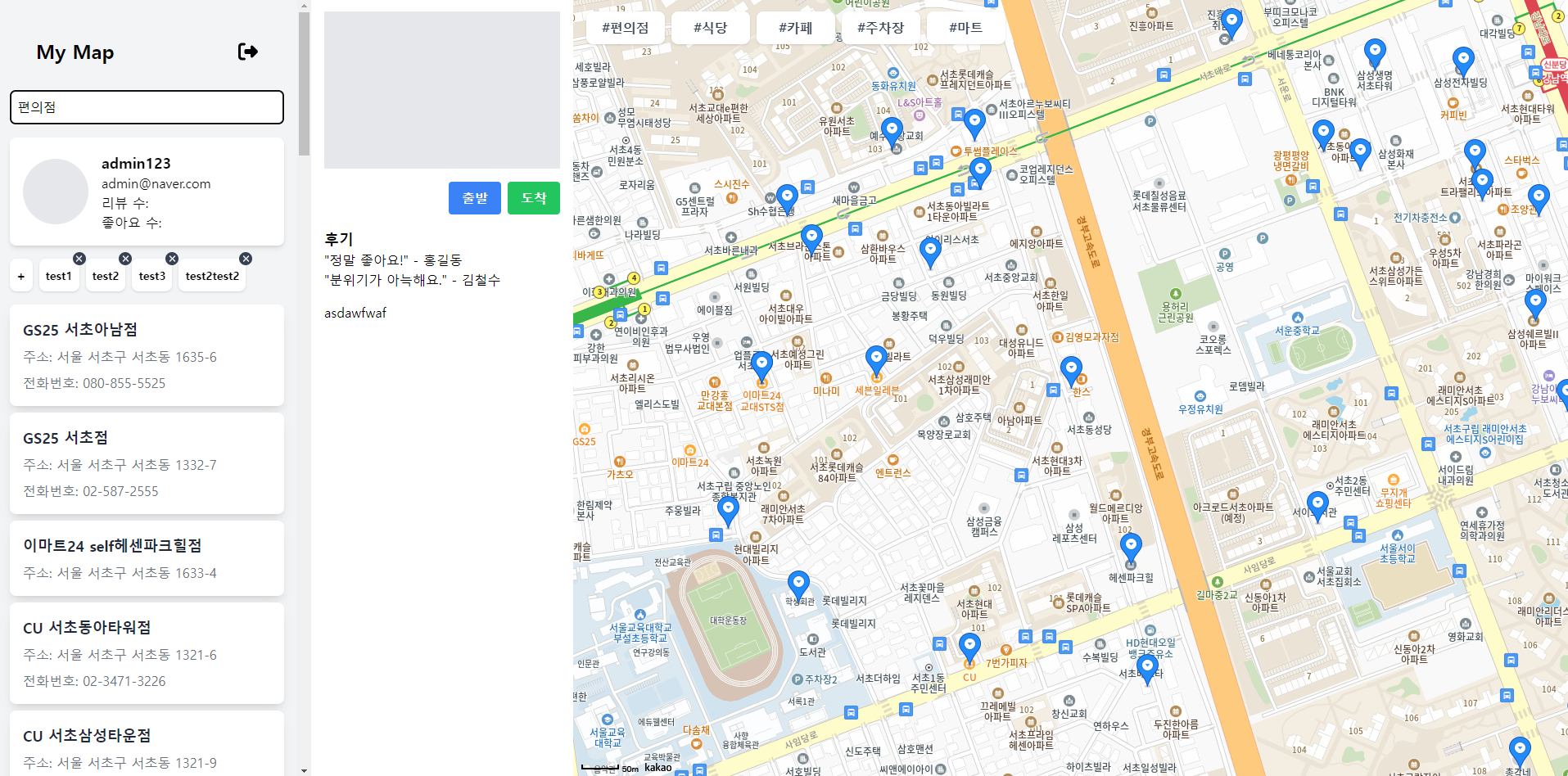
키워드검색, 지번검색, 회원가입, 로그인(해싱 o), 사용자별 즐겨찾기 등을 구현했고 상세페이지, 카카오 모빌리티 api를 이용한 경로 탐색 정도만 추가하면 1차 목표였던 기능구현은 완료가 될 것 같다.
redux toolkit의 강력함
이번 프로젝트에서 가장 체감이 좋았던 기술이 바로 redux toolkit 이었다. 부끄럽지만 이전 포스트에 react의 상속에 대해서 고민했을정도로 컴포넌트간 변수들의 이동을 하나하나 포장지로 정성스럽게 감싸서 주고 받고 있었는데 그냥 redux 전역 상태 딸깍으로 모든것들이 시원하게 해결되었다.
무엇보다 제일 만족스러웠던 것은 useEffect에 의존성을 매우 유연하고 직관적으로 주입할 수 있었다는 부분이다. 원래는 의존성을 주입하는 변수를 배열에 넣을때 이게 될까 ? 고민을 하면서 몇번이고 테스트해가며 의존성 변수를 수정했었는데 이제는 그냥 큰 고민의 과정없이 편하게 redux 전역 변수를 넣게 됐다. 진짜 체감이 너무 좋다.
앞으로의 계획
일단 이번 주 안으로 기능 구현을 마무리 지을 수 있을 것 같다. 생각보다는 빠르지만 생각보다 느리다고 느껴지는게 처음 계획했을때의 나보다 현재의 내가 비교할 수 없이 성장을 해버려서 아는것이 많아졌다. 그래서 기능 구현 이후에 추가해보고 싶은 기능들이 더 생겨서 데드라인인 6월 19일까지 진짜 쉼없이 달려야 맞출수 있겠다는 생각이 들었다.
해야할게 너무 많다.
s3로 이미지 호스팅도 해야하고 react query, swr도 적용해봐야하고 쓸 수 있을지 모르겠지만 rabbit mq도 적용해보고싶고 jest도 돌려보고싶고 나열해보니까 진짜 많네 아무튼 정말 열심히 달려야겠다는 생각이 든다. 그나마 다행인게 제일 걱정했던 개발에 대한 재미 << 를 제대로 느끼고 있는 것 같아 너무 다행이다 라는 생각이 든다. 6월 19일까지 정말 즐겁게 개발하고 본격적으로 올 해 안에 취업하기 시리즈의 본 게임에 들어가보고 싶다.