BLOG
await의 함정, 숨은 병목을 찾자 #
나는 요즘 자바스크립트를 쓴다. 그리고 자연스럽게 async, await을 남발하는 나를 발견한다. 마음속에선 이걸 '차라리' 파이썬으로 짯다면 더 훌륭한 가독성으로 짤텐데라는 생각이 든다. 그리고 비동기를 처리할 일이 생기면? 스레드를 사용하겠지. 노드를 쓰면서도 노드의 장점을 하나도 활용하지 못한체 아직도 파이썬을 코딩하던 사고방식에 갖혀있는 것 같다. async, await은 분명 필요하다. 하지난 난 필요 이상으로 사용하고 있다. 이 글에도 잘 나와있듯이 무심코 사용한 await은 코드의 속도를 떨어트린다. 코드를 작성하기 전에 의존적인 관계를 잘 파악하고 Promise.all을 적극적으로 활용하도록 해보자.
Django DB 최적화 #
처음 ORM에 입문했을 땐 매우 훌륭한 접근방식이라 생각했다. 누군가 ORM이 쓰레기라 지칭할때 그 이유를 받아들이지 못했다. 현재 운영중인 프로젝트의 쿼리 최적화를 위해서 Django에서 권고하는 방법으로 수정하는 중이다. 결국 ORM의 개념과 흐름에 대한 정확한 이해가 필요했는데 지금은 혼란에 빠져있는 상태다. 극도로 추상화 된 라이브러리를 사용하며 내부 구조를 정확히 예측할 수 없고, 코드를 작성하며 '음... 이 부분에서 DB를 호출되는 걸까?' 하는 생각들로 코드의 가독성을 망쳐가는 중이다. 소프트웨어를 엔지니어링 관점에서 ORM을 바라본다면 쓰레기가 맞는지도 모르겠다.
BOOK
개발자의 글쓰기 #
지인의 추천으로 알게된 책. 목차를 봤는데 상당히 흥미로운 내용들이 많아 보였다. 나는 코드가 마치 글처럼 쓰여져야 된다고 생각했고 관련된 자료들을 찾았었다. 이 책에서도 코드 자체가 언어와 똑같음을 이야기하려는 느낌이 들었고 충분히 읽어 볼 가치가 있는 책이라고 생각했다. 또한 나는 블로그를 오래전부터 운영했지만 글쓰는 실력은 영 형편없다. 그래서 이 책을 통해서 내가 어떤 문제점을 가지고 있으며 어떻게 바뀌어야하는지 해답을 찾고 싶었다.
- 문장구성 : 핵심은 앞에서 설명은 뒤에서
Django는 Python 기반의 백엔드와 Liquid Template 엔진으로 프론트를 한 번에 개발할 수 있는 풀스택 웹 프레임워크다.
Django는 웹 프레임워크다. Python기반의 백엔드와 Liquid Template 엔진으로 프론트를 동시에 풀스택으로 개발할 수 있다.
첫번째 보다는 두번째와 같이 작성하자. 이유는 첫번째 문장은 장고가 이미 백엔드와 프론트를 개발할 수 있다는 내용을 알고 있는 사람에게도 읽혀져야하기 때문이다. 먼저 목적을 말해주고 뒤에서 설명을 이어준다면, 장고를 이미 알고 있는 사람들은 추가적인 정보를 스킵할 수 있고 처음 접하는 사람들은 추가적인 정보를 얻을 수 있다. 뭔가 당연한 내용인데 여지껏 신경쓰지 않았던 내용이었다.
- 띄어쓰기 : 조사, 순서, 숫자, 하다, 기호만 붙이고 나머지는 띄어 쓴다.
장애 가 발생 한 지 3 시간이 지나 버려서 일 단계 대책 이 무의미 하다.
장애가(조사) 발생한(하다) 지 3시간이(숫자, 조사) 지나 버려서 일단계(숫자) 대책이(조사) 무의미하다(하다).
띄어쓰기 어려웠는데 ㄹㅇ 꿀팁이다.
- 코드 가독성 : Swift 개발자처럼 변수 이름 짓기
- 릴리즈 노트 : 사용자가 궁금한 내용이 1순위
- 버그 리포트 : 동료와 대화하듯이
- 기술 블로그
- 주제 의식을 버리고 소재 의식으로 작성하자.
- 독자 수준이 아니라 자기 수준으로 작성하자.
- 재미있게 글을 쓰자.
OPEN SOURCE
Alpine #
Alpine.js는 Vue와 React와 같은 거대한 프레임워크의 반응적이고 선언적인 특성을 매우 낮은 비용으로 제공합니다.
얼마나 낮은 비용인데? 실제 라이브러리의 용량은 6.4kb로 jQuery에 비해서 4.5배 가량 경령화된 수준이며 문법은 Vue와 유사한 모습이다. 추후에 개인 프로젝트에서 jQuery를 없애고 대신 알파인을 사용해보는 것도 재밌을 것 같다! 아래는 알파인에 나와있는 드롭다운의 예시이다.
<div x-data="{ open: false }">
<button @click="open = true">Open Dropdown</button>
<ul
x-show="open"
@click.away="open = false"
>
Dropdown Body
</ul>
</div>
별다른 환경설정 없이도 사용할 수 있다는게 굉장히 매력적이다.
Dev-Docs #
이 리포를 보곤 감탄을 금치못했다. 궁금해하는 자세. 끊임없는 탐구. 그게 리포 안에 담겨져 있었다. 그런 내용을 이렇게 공개해 놓은 것은 감사할 따름이다. 여담이지만 개발자들은 참 신기하다. 자신이 알게된 지식을 과감없이 정리하고 더 상세하게 알려주기 위해서 혈안이다. 참 신기하단 말이지... 이래서 개발자들이 너무 좋다 😍
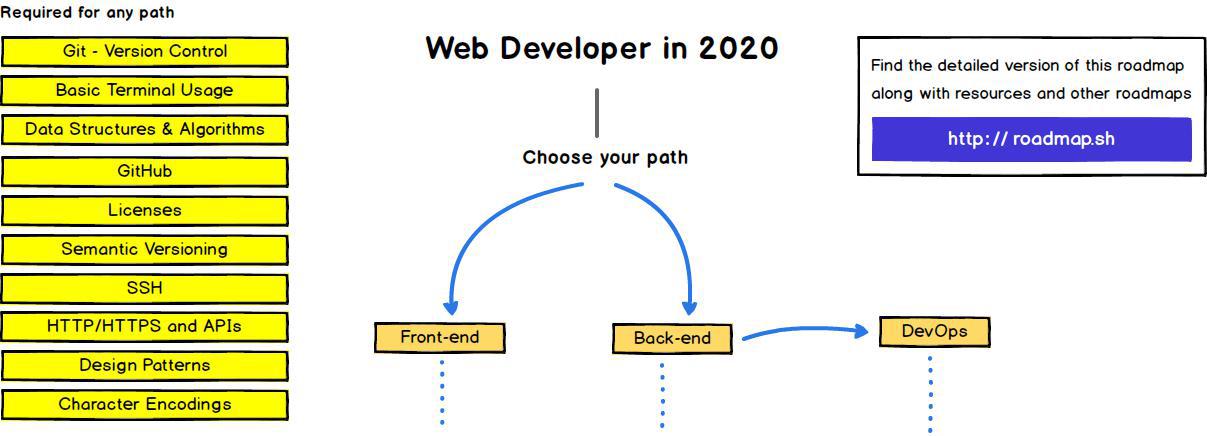
Roadmap to becoming a web developer in 2020 #

예전에 보고 지레 겁을 먹었던 웹 개발자 로드맵. 지금 다시봐도 겁이 난다. 로드맵이 있다는 것에 감사를 해야할지 원망을 해야할지 모르겠다. 배워도 배워도 끝이 없는 개발이란 녀석은 신비롭기도 하지만 가끔은 내가 정말 이 일이 적성에 맞는건가? 끝까지 할 수 있을까? 싶은 생각도 든다.
YOUTUBE
뛰어난 개발자 시그니처타입을 좇는 것에 대하여... #
뛰어난 개발자 특)
- 코딩 좋아함
- 신기술 꿰고 있음
- 코딩 잘함
- 설계 쌉 고수
- 취미마저 코딩임
- 네임드임
- 책 써서 냄
뛰어난 개발자를 대부분은 위와같이 정의하고 있을 것이다. 나 역시 그랬고, 그렇게 되고 싶다. 그래서 열심히 공부(하는 척)했고 개발을 좋아(하는 척, 아니 사실 좋아하긴)했다. 솔직히 나는 내가 위와같은 뛰어난 개발자가 될 수 없다는 걸 안다.
내가 개발을 좋아하는 이유는 그냥 내 손으로 무언가를 만드는게 재밌었을 뿐이다. 성능을 개선하고 싶다거나 신기술을 열망하지 않는다. 살면서 개선하고 싶을만한 불편함을 느낀적도 없었고, 불편함이 있더라도 그게 불편함인지도 모르게 적응할 수 있다. 불안정한 새로움보단 안정적인 익숙함이 좋다. 이러한 성격을 가진 난 적성 평가를해도 대부분 개발자랑은 거리가 먼 사람으로 나왔다. 그때마다 그걸 부정했고 개발자가 천성인 척 했는데 그거 되게 정확한거였네 🤣
이 글을 썻다 지웠다 하면서 생각을 정리했는데 그냥 형편없는 개발자가 되는 걸로 결론지었다! 영상에서 하는 말처럼 위와같은 개발자만 뛰어난 개발자라면 그냥 좋아하는 노래 들으면서 내 뜻대로 코딩하는 형편없는 개발자로 살련다... 라는 건 그냥 핑계일 뿐이려나?