BLOG
테스트 주도 개발(TDD)란? #
TDD에 대해서 잘 몰랐는데 이 글이 뭔가 TDD의 핵심을 잘 알려주는 것 같다. TDD란 무엇이며, 어떻게 하는 것이며, 언제 쓰면 좋은지, 안쓰면 좋은지, 왜 필요한지 잘 알려준다. 나의 경우엔 TDD를 해보고 싶었고 어떻게 하는지 대략적으로 알고 있었는데 정말 필요한건지 약간의 의구심이 있었다. 그런 나에게 아래 부분이 매우 인상 깊었다.
- 내가 이 코드를 고쳤을 때 이것을 망치면 어떡하지...?
- 내가 그 사람의 의도를 모르는데 이것을 고쳐도 될까...?
요즘 회사에서 일하다보면 위와같은 생각이 들때가 많은데 테스트가 있었다면 정말 마음편하게 코드를 고칠 수 있을 것 같다. 컴파일하는 것 처럼 테스트를 활용해 런타임에 일어날 문제를 사전에 탐지할 수 있으니 과감하게 코드를 수정할 수 있을 듯.
즉, 왜 이렇게 짯을까 궁금할 때 'test'를 공유하고 그 테스트 코드를 보면 이해할 수 있다.
그런데 사람들은 왜 TDD를 활용하지 못할까?
- 개발 시간의 증가
- TDD가 어렵다 : 기존의 개발하던 방식을 많이 바꾸기 때문
- TDD에 대한 막연한 강박이 있다 : 단위 테스트 프레임워크 등을 써야 한다고 믿는다.
결국 TDD는 애자일 방법론과 깊은 연관이 있으므로 애자일에 대해서 더 알 필요가 있을 것 같다.
서버리스 아키텍쳐(Serverless)란? #
서버의 스케일링이 알아서 관리되고 호출 횟수로 돈을 지불하는 시스템이라 정말 획기적이라고 생각했다. 다만 개념은 알겠는데 범위를 잘 모르겠다. 예를들어 REST API를 서버리스로 구현한다면 각각의 주소가 하나의 함수가 되는건가? 그렇다면 간단한 조회와 복잡한 조회가 둘 다 같은 가격으로 처리되는 셈인데... 가중치가 다른 작업이 같은 가격으로 처리되면 비용이 아깝지 않을까? 일단 돈은 뒷전으로 서버리스를 활용해 뭐든 간단하게 만들어보고 더 생각해봐야 겠다.
Best Practices for Speeding Up Your Web Site #
야후 개발자에서 작성한 웹사이트의 속도를 향상시키는 가이드라인을 작성한 글이다. 웹사이트의 속도를 향상시키는 것은 대부분 아웃바운드 트레픽을 줄이는 작업인 것으로 보이며 이를 최대한 줄이고 싶은 나에게 굉장히 매력적인 글이었다. 기본적인 내용들도 많지만 생각지도 못한 부분과 관련된 유용한 내용도 보인다. 웹사이트를 운영한다면 한번쯤은 보는게 좋을것 같다.
OPEN SOURCE
Upptime #
웹사이트가 다운되는 것을 탐지할 수 있다. 깃허브 액션으로 동작하는데 컨테이너가 계속 돌아가는게 아니라서 무료로 사용할 수 있다. 5분마다 지정한 경로에 요청을 보내는데 다운탐지만 하는게 아니라 속도측정도 함께하여 날마다 그래프로 만들어 주는 부가적인 기능도 있다. 다운타임 발생 즉시 이슈에 등록해주어 메일로 알림을 받을 수도 있고 추가적으로 디스코드나 슬랙을 통해서도 알림을 받을 수 있도록 제공하고 있다.

프론트엔드 컨테이너의 재배포시 재시작이 약간 텀이 긴데 Upptime에 의해 다운타임으로 감지되었다. 적은 시간이긴 하지만 여하지간 누군가는 502 페이지를 보았다는 의미... 어떻게 줄여야될지 고민해야 할 시간이 온 듯... 전체적인 레이아웃은 심플하게 생겼다. 궁금하면 이 사이트에 적용된 페이지를 방문해보자.
Clarity #
구글 애널리틱스는 웹사이트 운영자라면 대부분 사용하고 있거나 이름이라도 들어본 적이 있을 것이다. 마이크로소프트의 Clarity도 아마 훗날에는 똑같은 대우를 받을거다. 장담한다. 구글 애널리틱스는 사용자가 내 사이트를 어디서 찼고 어디서 보고있는지 보여준다면 Clarity는 사용자가 내 사이트를 어떻게 사용하고 있는지를 중점적으로 보여준다. 지금 적용한지 한 2주 된 것 같은데 상상 이상으로 물건이다.

위 이미지는 클릭 히트맵으로 사용자들의 클릭 빈도를 시각화해준다. 사이트의 특성이 블로그이며 PC 사용자가 많은 만큼 Dead Click이 많은 편. 시리즈의 경우 제목을 누르면 전체 항목을 표기하도록 하였는데 사람들의 클릭이 적은 것으로 미루어보아 글 목록 하단에 전체보기를 만드는 것이 좋을 것 같다는 생각이 든다.
또 사용자의 이벤트 같은걸 묶어서 영상으로 보여주는데 이걸 통해서 사용자가 사이트를 사용하는 것을 직접 관찰하고 UX를 향상시킬 수 있는 여지가 생긴다. 이런걸 대체 어떻게 운영하고 있는건지 대단할 뿐인데 충격적이게도 무료로 제공하고 있다. 요즘 마소의 행보는 매우 멋진거 같다.
YOUTUBE
웹브라우저는 더 새로운 웹 경험을 만들 수 있을까? #
링크는 유튜브가 아닌 네이버tv이다. Deview 2019 영상인데 그냥 제목이 궁금해서 봤다. 웨일 브라우저에 대한 영상이며 40분중 앞전 20분은 웨일 브라우저 소개 영상이다. 그런데 정말 잘 만들었다는 생각이 들었다. 크롬과 달리(?) 사용자 인터페이스에 신경쓴 느낌이 보인다.
위 영상은 웹사이트 자체에서 사이드바처럼 구현한게 아니라 그냥 다른 페이지를 호출하는데 속성을 부여하여 브라우저 자체에서 저렇게 구동한 것이다. 뿐만 아니라 사이드바를 통해서 다양한 상호작용을 일으키게 할 수 있다. 내 프로젝트에도 적용해보자 웨일 브라우저를 다운받았다. 정상적으로 적용된 것을 보고 신기하단 생각이 들었지만 메인 브라우저로 쓰기에는 좀 더 지켜봐야 할 것
추천 시스템, 써보지 않겠는가? #
이 영상 역시 유튜브가 아니라 카카오 2020 if의 영상이다. 추천 시스템과 머신러닝을 활용한 추천 시스템의 효과에 대해서 발표한다. 나 역시 추천 시스템에 많은 관심이 있었으며 언젠가 이곳에도 추천 시스템을 도입하고 싶었기에 개인적으로 매우 흥미롭게 보았다.
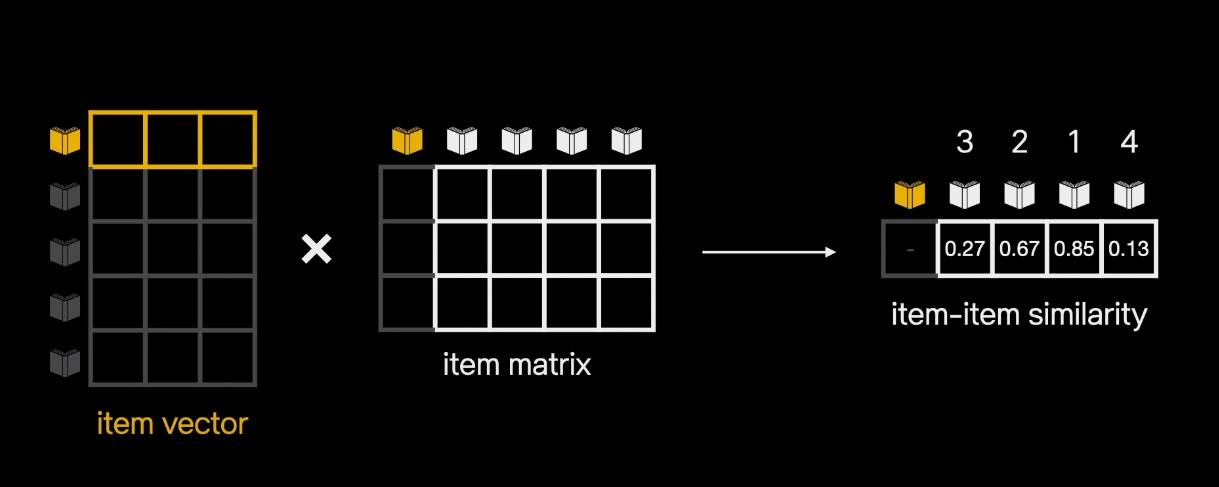
개인화 추천 VS 연관 추천

개인화 추천은 사용자가 그간 읽어오고 좋아하는 아이템을 기반으로 추천하는 시스템이고 연관 추천은 다른 아이템 중 지금 읽은 아이템과 연관이 높은 순서로 추천하는 시스템이다. 연관 추천의 문제점은 사용자가 지금 읽은 글이 마음에 들지 않았음에도 연관된 아이템을 추천하게 되므로 클릭율이 떨어지게 된다. 그렇다고 무조건 개인화 추천이 옳을까? 아니다. 사용자가 특정 시리즈(아이템의 집합)을 완독한 후라면 연관 추천이 더 높은 클릭율을 보여준다.