🚀우선 Vscode에서 플러그인부터 설치하자.
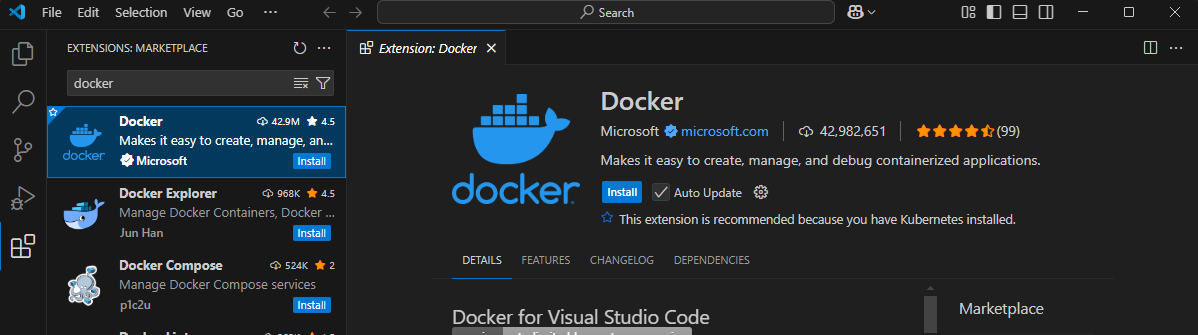
1.Docker Plugin
Vscode에서 도커개발을 용이하게 해주는 플러그인을 설치해주자. 
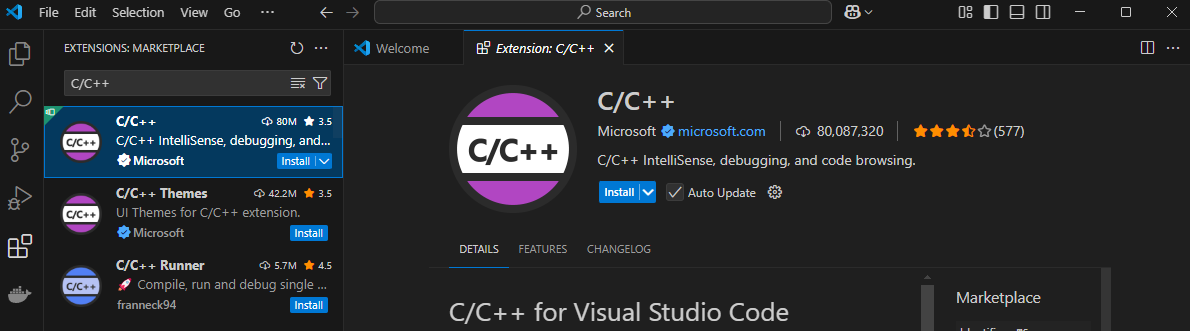
2.C/C++ Plugin
가장 우선적으로 도커 컨테이너 위에 C/C++개발환경을 구축해보는 것을 하려고 한다. 따라서 C/C++개발을 용이하게 해주는 플러그인을 설치해주자. 
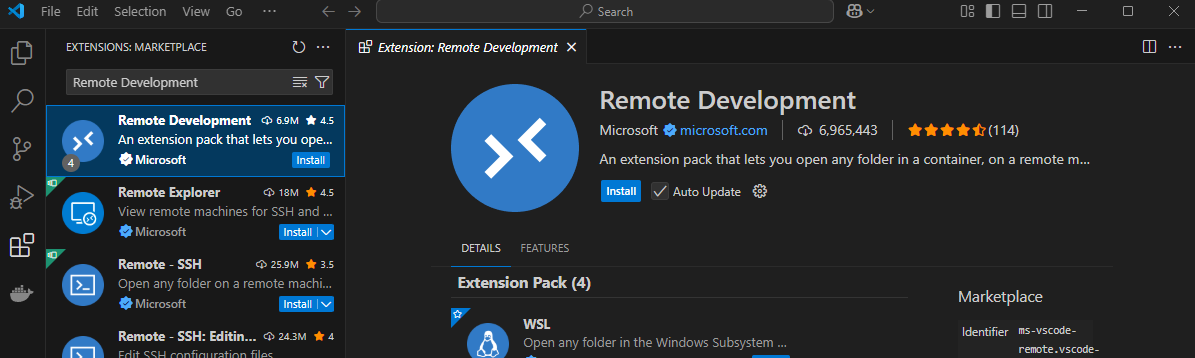
3.Remote Development Plugin
그 다음, [Vscode]와 [localhost의 도커 컨테이너]와 연동해주는 확장플러그인을 설치해주자. 
🚀이제, Vscode를 Docker와 연동해주자.
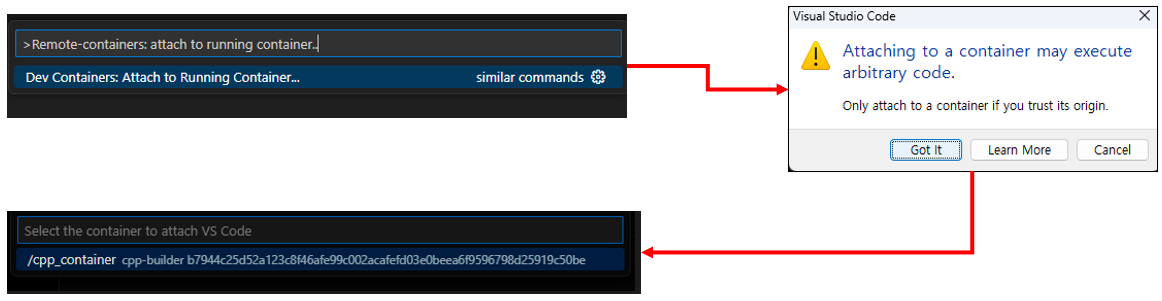
- 플러그인 설치가 완료되었으면, vscode에서 [ctrl]+[shift]+[p]를 입력하고,
Dev Containers: Attach to Running Container 를 클릭!

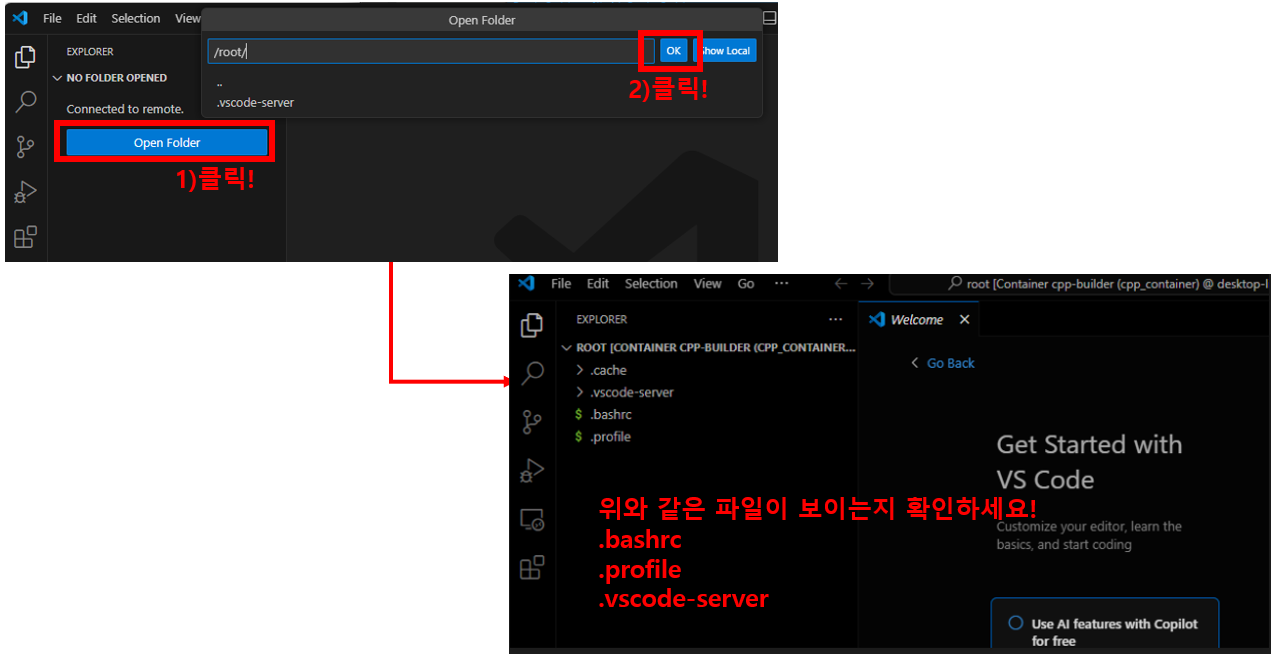
이후 아래 그림과 같이, [Open Folder]를 클릭후, OK버튼을 눌러주면, 가상 컨테이너에 있는 디렉토리를 불러올 수 있다.

이렇게 /root/ 경로로 들어왔다면, 아까 전에 연동된(Mounted)
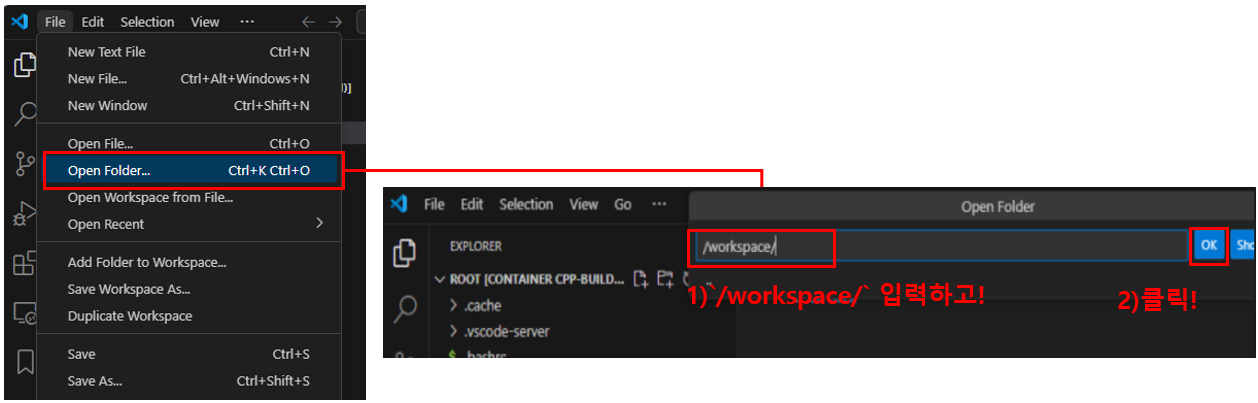
/workspace디렉토리로 이동해준다.
C-lang기반 테스트용 코드를 실행해보자
정상적으로
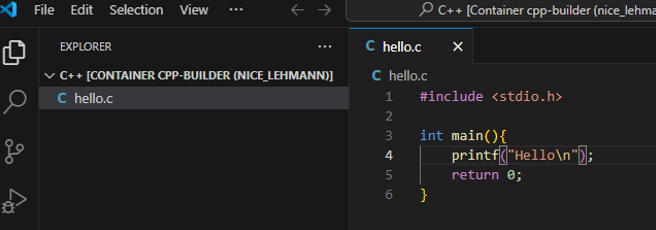
/workspace경로에 들어왔으면 test용 코딩을 해본다.
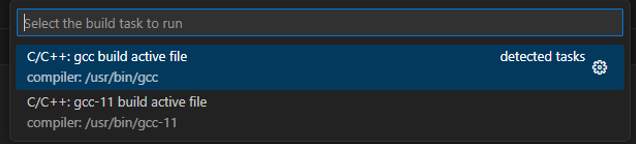
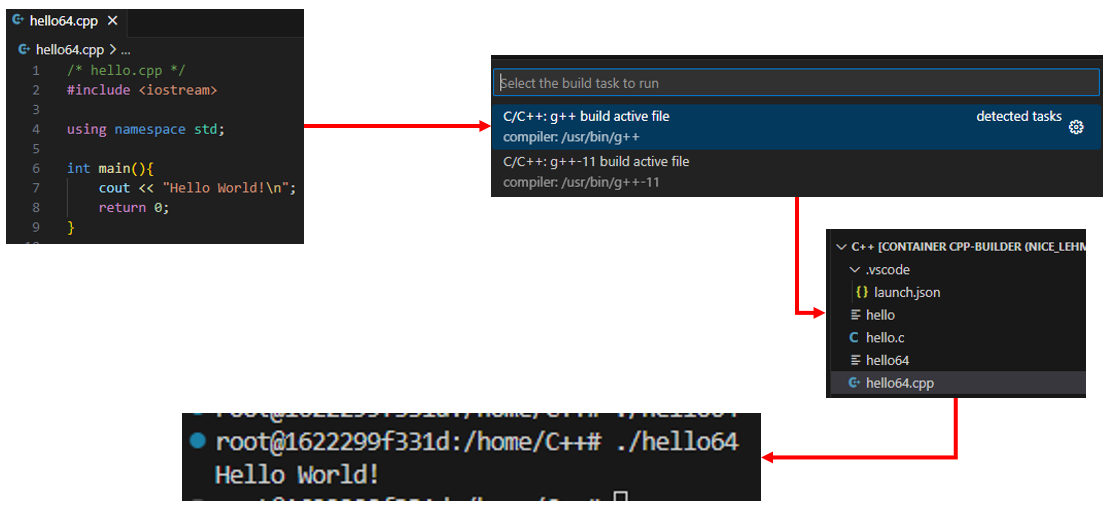
위와 같이 코딩을 하고 나서 현재상태에서 [Ctrl]+[Shift]+[b] 를 누른다. 그리고 첫번째 옵션 클릭! (만든 c코드를 빌드하는 작업이다)

그러면 아래와 같이 hello라는 실행파일이 만들어진것을 확인할 수 있다.
(또는 터미널에gcc –m64 –o hello hello.c라고 적어도 실행파일이 만들어진다.)이후 터미널에서 저 파일이 있는 곳으로 가서
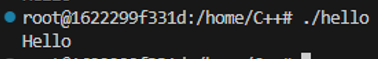
./hello.c를 입력하면,
정상적으로 실행파일이 실행되는 것을 확인할 수 있다.

Cpp-lang기반 테스트용 코드를 실행해보자
- 추가적으로 hello.cpp파일도 만들어서 테스트해보자.

지금까지 wsl위에 올린 도커 가상머신을 올리고, 그 위에 컨테이너를 띄운다음, C/C++환경에서 예제코드를 작성해보았다. 다음시간에는 더욱 다양한 컨테이너를 띄워보고 컨테이너간의 연동, 클라우드로의 확장 및 마이크로서비스까지 구현해보려고 한다.