이전 단계에서는 프로젝트를 만들어서 그 이후에 도커파일을 하나 추가한 후, 이미지를 빌드하는 방식으로 구현했습니다. Vue 또한 그렇게 구현할 수 있습니다.
1️⃣ Vue 프로젝트 생성
이미지를 빌드하기 전에 기본 Vue프로젝트가 필요하다. 우선 node.js 18버전을 설치해준다.
# 필요하다면, 기존에 있던 node.js(18버전 이하) 삭제
sudo apt-get remove -y nodejs npm
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs
그리고 vue프로젝트를 생성해준다.
cd ~/workspace
mkdir -p my-vue-app
cd my-vue-app
npx @vue/cli create .
( Vue3과 Vue2중에 선택하라고 나오는데 Vue2를 골라주자. )
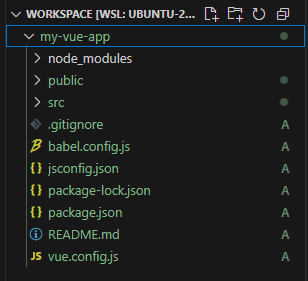
그러면 아래와 같이 프로젝트 폴더 아래에 node_modules/, public/, src/ 폴더가 생성된다.
2️⃣ Dockerfile 작성
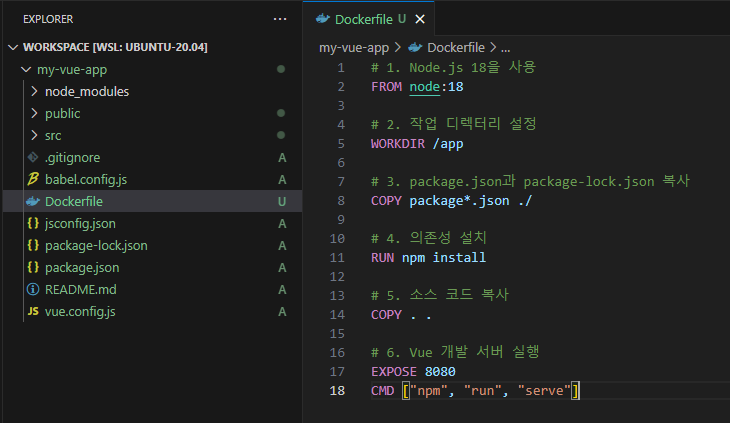
프로젝트(my-vue-app) 폴더 아래에 도커 파일을 만들고 편집으로 들어가 아래 내용을 추가한다.
# 1. Node.js 18을 사용
FROM node:18
# 2. 작업 디렉터리 설정
WORKDIR /app
# 3. package.json과 package-lock.json 복사
COPY package*.json ./
# 4. 의존성 설치
RUN npm install
# 5. 소스 코드 복사
COPY . .
# 6. Vue 개발 서버 실행
EXPOSE 8080
CMD ["npm", "run", "serve"]
결과는 아래와 같다.
3️⃣ Docker 이미지 빌드
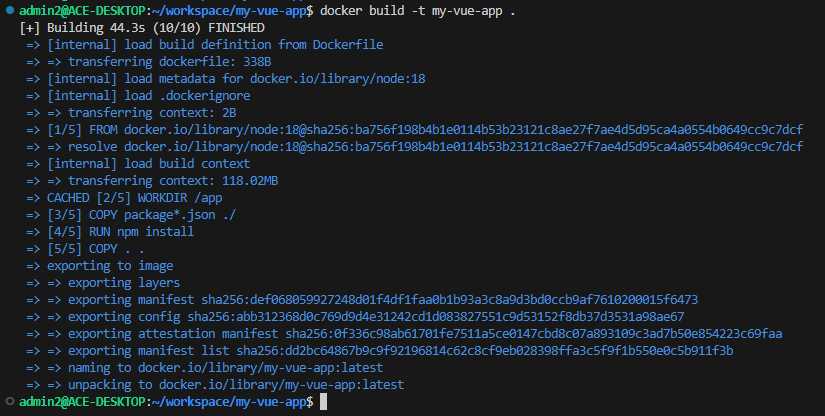
docker build -t my-vue-app .
결과는 아래와 같다.
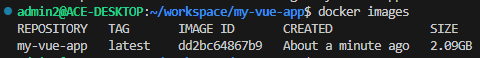
- 이제 my-react-app 이라는 이름의 이미지가 만들어졌는지 확인해보자.

4️⃣ 컨테이너 실행
docker run -it --rm -p 3000:8080 -v $(pwd):/app --workdir /app --name vue_container node:18 bash -c "npm install && npm run serve -- --host 0.0.0.0"
위 코드에서 3000포트와 8080포트는 어떤 의미냐면, 아웃바운드, 즉 외부에서는 3000번으로 들어오면, 브릿지를 통해 인바운드, 즉 내부에서는 가상서버의 8080포트로 접속이 된다는 뜻이다.

- 이제 브라우저에서 http://localhost:3000에 접속하면 기본 Vue 앱이 실행된다.