1️⃣ React 프로젝트 생성
이미지를 빌드하기 전에 기본 React프로젝트가 필요하다. 우선 node.js 18버전을 설치해준다.
# 기존에 있던 node.js(18버전 이하) 삭제
sudo apt-get remove -y nodejs npm
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs
그리고 react프로젝트를 생성해준다.
cd ~/workspace
mkdir -p my-react-app
cd my-react-app
npx create-react-app .

2️⃣ Dockerfile 작성
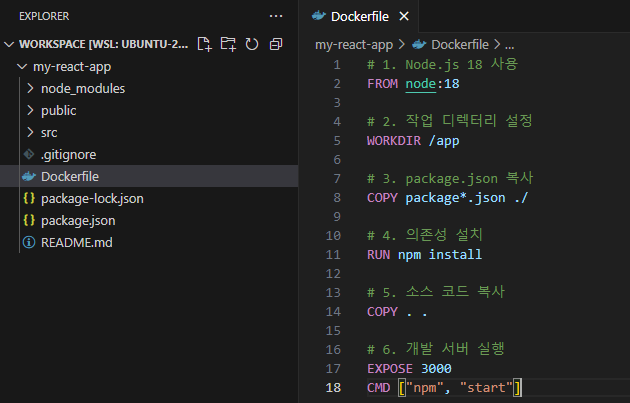
도커 파일을 만들고 편집으로 들어가 아래 내용을 추가한다.
# 1. Node.js 18 사용
FROM node:18
# 2. 작업 디렉터리 설정
WORKDIR /app
# 3. package.json 복사
COPY package*.json ./
# 4. 의존성 설치
RUN npm install
# 5. 소스 코드 복사
COPY . .
# 6. 개발 서버 실행
EXPOSE 3000
CMD ["npm", "start"]

3️⃣ Docker 이미지 빌드
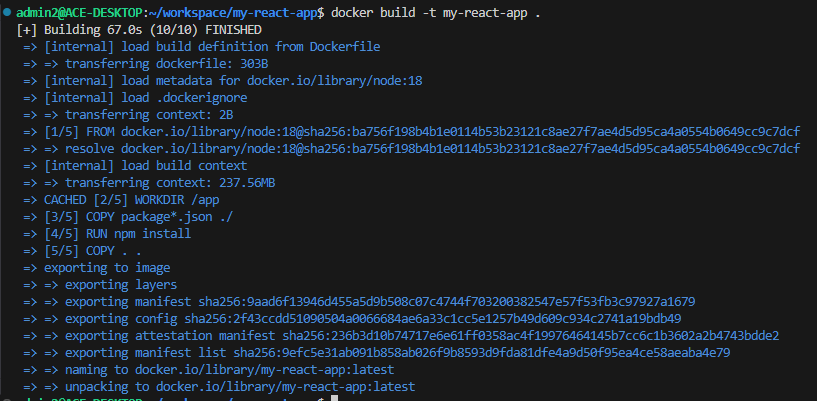
이제 react프로젝트를 도커 이미지로 빌드해보자.
docker build -t my-react-app .

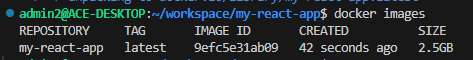
- 이제 my-react-app 이라는 이름의 이미지가 만들어졌는지 확인해보자.

4️⃣ 컨테이너 실행

- 웹브라우저에서도 url( http://localhost:3000 )을 통해 웹앱에서 값을 불러올 수 있는 것을 확인할 수 있습니다.

지금까지 Docker를 써서 React 웹앱을 개발해보았습니다! 다음 스테이지로 넘어가보겠습니다!