Express.js는 Node.js 기반의 경량 웹 프레임워크로, 서버 및 API를 쉽게 구축할 수 있도록 도와줍니다. 미들웨어와 라우팅 기능을 제공하여 요청을 처리하고, 다양한 플러그인과 함께 확장할 수 있죠. RESTful API 및 SSR을 지원하며, 빠르게 웹 애플리케이션을 개발할 수 있는 구조를 제공하여 nodeJS 런타임의 등장이후, 스타트업 뿐만 아니라, 다양한 SI업체에서도 흔하게 사용하는 프레임워크입니다.
그래서 이번 포스팅에서는 해당 프레임워크를 사용하여 웹앱을 개발해보도록 하겠습니다.
이미지파일을 만들자!
- Express 웹앱 실행할 수 있는 전용 컨테이너를 만들어 배포하기 위해서는 전용 이미지를 만들어야 합니다.
- 일단 vsocde를 실행해줍니다. 그리고 아래와 같이 5번째 아이콘을 눌러 탭을 새롭게 엽니다.

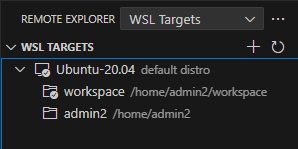
- 그리고 REMOTE EXPLORER 옵션에서 WSL Targets를 선택해줍니다.

- 그리고 워크스페이스 디렉토리(
/workspace)로 들어가줍니다.

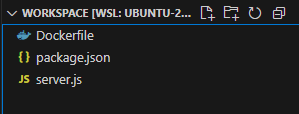
- 그리고 아래와 같이 세개의 파일을 만들어줍니다.

- 각 파일에 아래 코드를 넣어주도록 하겠습니다.
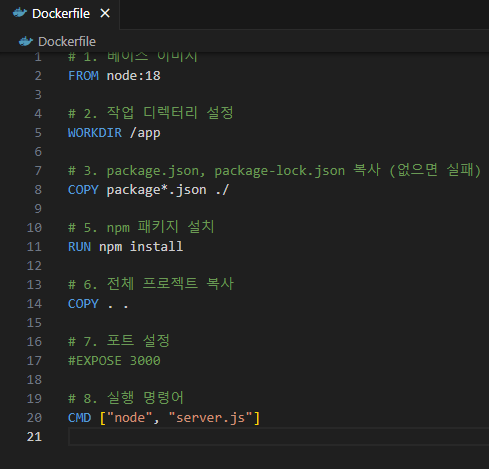
1.Dockerfile
# 1. 베이스 이미지
FROM node:18
# 2. 작업 디렉터리 설정
WORKDIR /app
# 3. package.json, package-lock.json 복사 (없으면 실패)
COPY package*.json ./
# 5. npm 패키지 설치
RUN npm install
# 6. 전체 프로젝트 복사
COPY . .
# 7. 포트 설정
#EXPOSE 3000
# 8. 실행 명령어
CMD ["node", "server.js"]

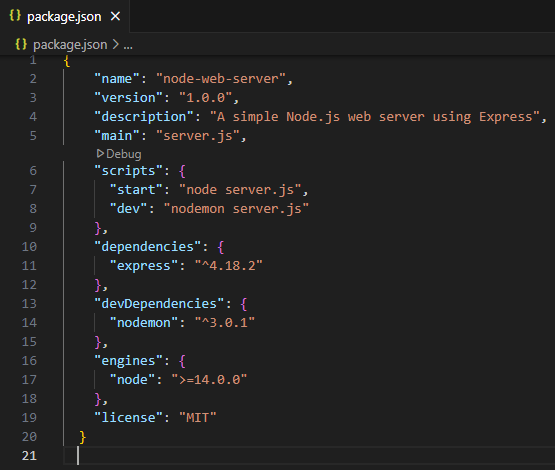
2.package.json
{
"name": "node-web-server",
"version": "1.0.0",
"description": "A simple Node.js web server using Express",
"main": "server.js",
"scripts": {
"start": "node server.js",
"dev": "nodemon server.js"
},
"dependencies": {
"express": "^4.18.2"
},
"devDependencies": {
"nodemon": "^3.0.1"
},
"engines": {
"node": ">=14.0.0"
},
"license": "MIT"
}

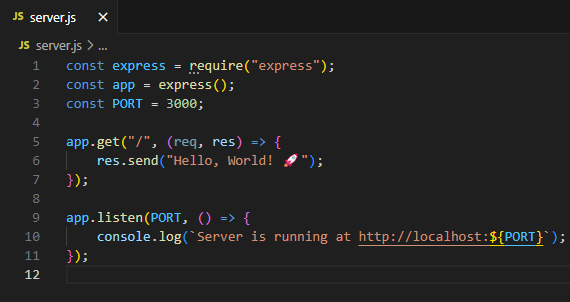
3.server.js
const express = require("express");
const app = express();
const PORT = 3000;
app.get("/", (req, res) => {
res.send("Hello, World! 🚀");
});
app.listen(PORT, () => {
console.log(`Server is running at http://localhost:${PORT}`);
});

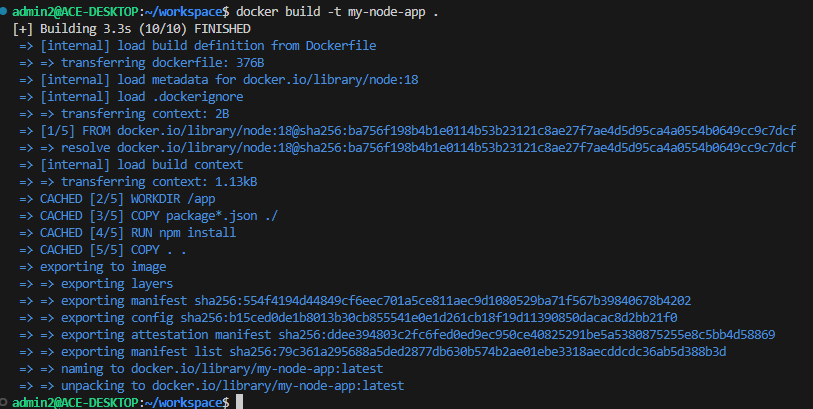
- 이렇게 만들어진 세개의 파일을 가지고 이미지를 만들어보겠습니다.
docker build -t my-node-app .

- 이제 my-node-app 이라는 이름의 이미지가 만들어졌는지 확인해보겠습니다.
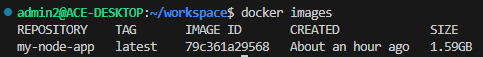
docker images

(이미지 크기가 1.59GM이네요! 아무래도 런타임도 같이 패키징되다 보니 용량이 많이 먹는 것 같습니다)
- 이제 만들어진 이미지로 새 컨테이너를 만들고 배포해봅시다.
docker run -d -p 3000:3000 --name node_container my-node-app
- 터미널 상에서 실행하는 방법은 다음과 같고,
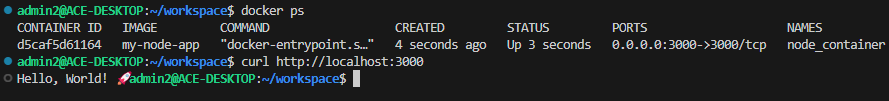
docker ps
curl http://localhost:3000

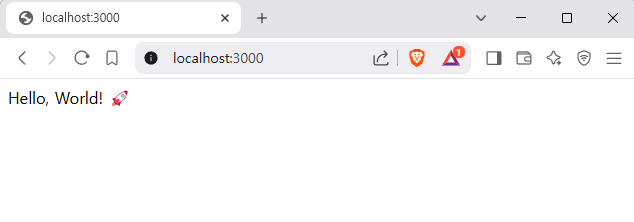
- 웹브라우저에서도 url( http://localhost:3000 )을 통해 웹앱에서 값을 불러올 수 있는 것을 확인할 수 있습니다.

지금까지 Docker를 써서 Express 웹앱을 개발해보았습니다! 다음 스테이지로 넘어가보겠습니다!