이벤트
- 이벤트: DOM에서 발생한 어떤 사건(클릭, 입력 등)으로 이벤트를 통해 원하는 동작을 할 수 있음
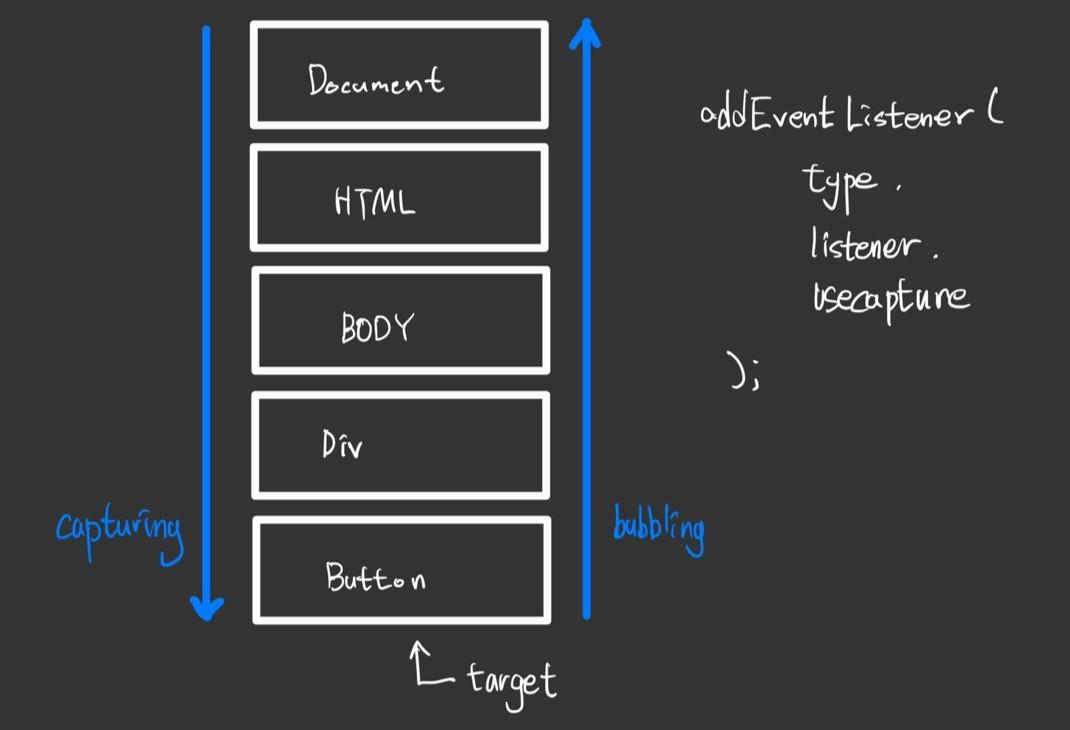
- 이벤트 흐름: target에 이벤트가 발생하는 경우 상위부터 target으로, target부터 다시 상위로 이벤트가 발생하며, catch를 하여 이벤트에 대한 원하는 동작을 설정할 수 있음

- Bubbling:
target에서 이벤트가 발생하면 target 이벤트가 동작하고, 상위 요소 핸들러가 순차적으로 동작 - Capturing:
target에서 이벤트가 발생하면 최상위 요소에서부터 target으로 순차적으로 이벤트 동작 - addEventListener(
type,listener,useCapture);type: 이벤트 유형(click, mousemove, mousedown 등)listener: 이벤트를 수신할 객체로, 콜백 함수 또는 handleEvent() 메서드를 포함하는 객체option: 이벤트 수신기 특징을 지정할 수 있는 객체- capture(기본값: false):
false시bubbling,true시catpturing으로 설정 - once(기본값: false): 수신기 최대 한 번 동작하도록 설정
- passive: 수신기 내
preventDefault()를 호출하지 않는 여부
- capture(기본값: false):
- Bubbling:
이벤트 위임
- 이벤트 위임: 하위 모든 요소에 이벤트를 등록하지 않고,
상위 요소 한 개에 이벤트를 등록addEventListener를 여러 번 호출하는 것을 방지하기 때문에 성능 향상과 유지 보수에 좋음
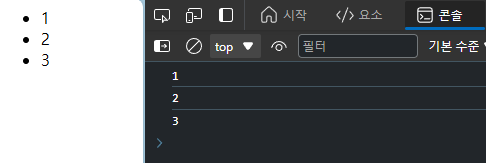
<html> <body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <script> // 이벤트 위임을 사용하지 않을 경우, addEventListener이 세 번 호출 됨 // for (const item of document.querySelectorAll("li")) { // item.addEventListener("click", (e) => { // console.log(e.target.innerText); // }); // } // 이벤트 위임을 사용한 코드 const list = document.querySelector("ul"); list.addEventListener("click", (e) => { if (e.target.tagName === "LI") { console.log(e.target.innerText); } }); </script> </body> </html>
이벤트 관련 함수
event.preventDefault(): target의 고유한 동작을 중지 시키는 함수event.stopPropagation(): target의 이벤트가 상위 요소로 전달되는 것을 방지, 즉 버블링을 중단시키는 함수