개요

 이 시리즈에서는 내가 개발하면서 자원을 어떻게 활용했는지, 내가 코드 작성하면서 공부한 것들을 정리할 예정이다. 시리즈에서 다룰 내용 중 하나인 브롤스타즈 전적 사이트인 Blossom Stats와 Brawl Tree는 내가 헤딩하면서 만들어가고 있는 첫 개인 프로젝트이다.
이 시리즈에서는 내가 개발하면서 자원을 어떻게 활용했는지, 내가 코드 작성하면서 공부한 것들을 정리할 예정이다. 시리즈에서 다룰 내용 중 하나인 브롤스타즈 전적 사이트인 Blossom Stats와 Brawl Tree는 내가 헤딩하면서 만들어가고 있는 첫 개인 프로젝트이다.
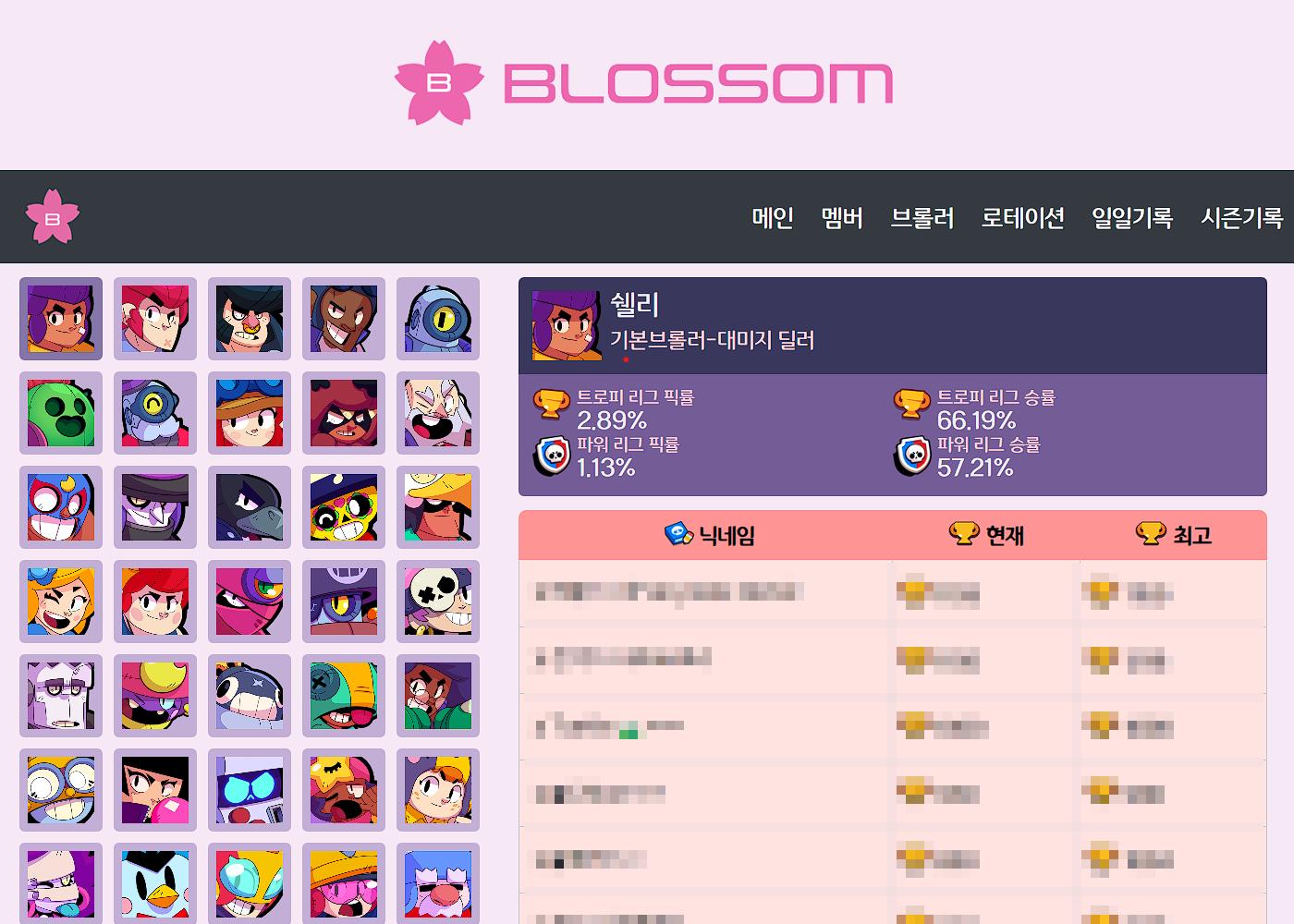
- Blossom Stats : 같이 게임을 즐기는 클럽원 전용으로 만든 전적 사이트 프로젝트이다.
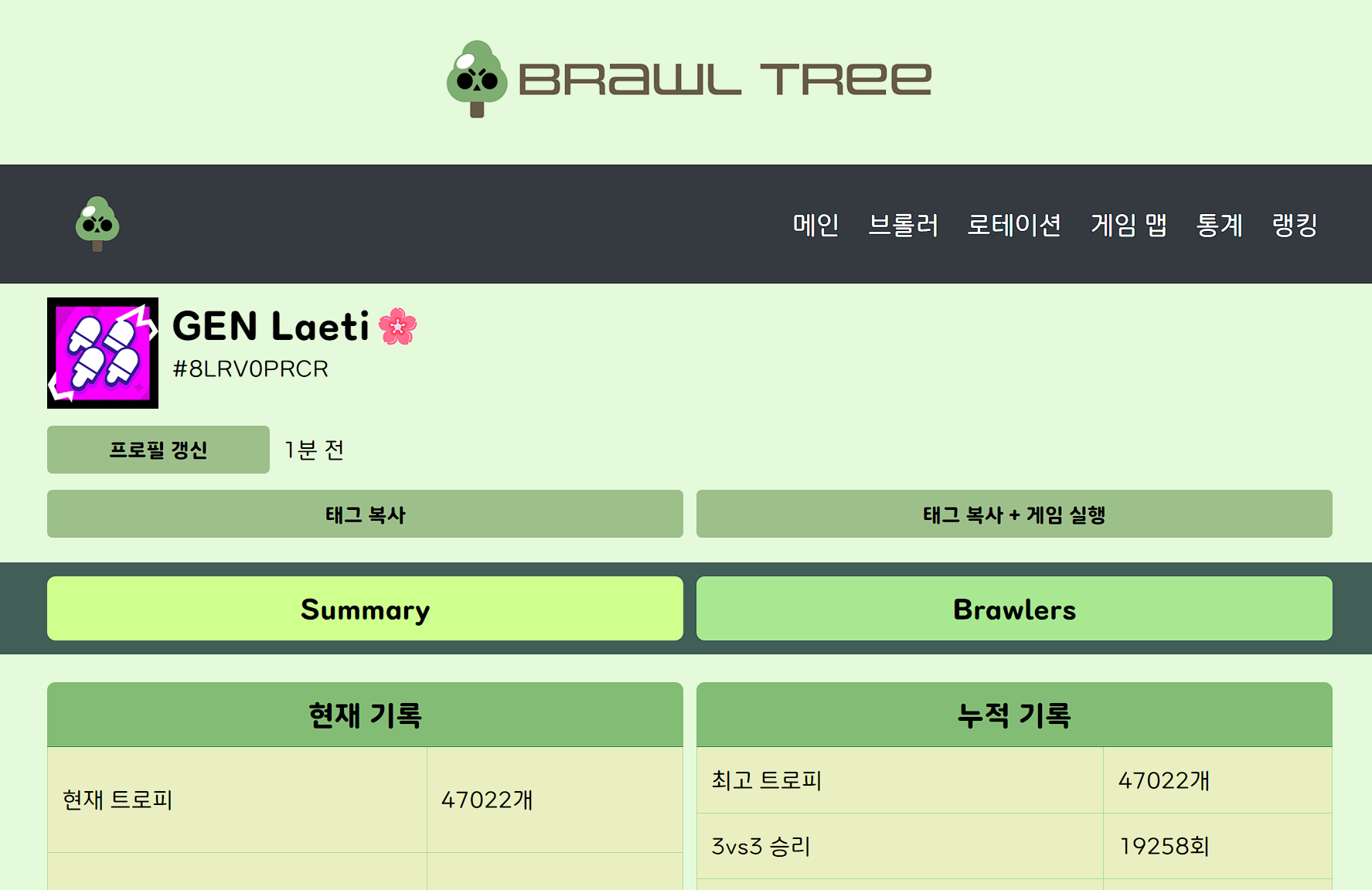
- Brawl Tree : 더 많은 사람들이 이용할 수 있고, 많은 데이터를 수집하기 위해 확장한 전적 사이트 프로젝트이다.

우선은 내가 개발한다는 것 대한 흥미를 불어 넣어주신 '탱이(닉네임)'형님에게 감사드린다는 말씀을 올린다. 형님이 먼저 만드신 틀이 내가 이것을 개발하게 된 계기였다. 근래 이름 있는 프로젝트를 작업하고 계셔서 내 마음 기준 업계 대단하신 분 중 한 분이라 생각하고, 앞으로도 하시는 일이 잘 되시면 좋겠다 :)
기존 사이트 코드는 python을 통해 공식 API에서 데이터를 받아오고, 파일로 저장해 HTML 파일에서 볼 수 있는 방식이었다.
 처음으로 찍먹으로 배운
처음으로 찍먹으로 배운 javascript와 css를 이용해서 웹 디자인을 바꾸고 했었는데, 당시의 코드나 데이터베이스 구성들을 보면 앞으로 코드 관리나 내가 생각해 본 기능을 추가해 만들기에는 어려움이 있을 거 같았다.
그래서 웹 공부를 시작할 겸 Blossom Stats라는 이름으로 처음부터 만들어 보기로 하였다.
개발 환경


- 언어 및 런타임 환경 : Javascript , Typescript , Node.js
- 클라우드 서비스 : Oracle Cloud
- 데이터베이스 : Mysql 8.0
- 도구 : Intellij IDEA, WebStorm, Github, Notion
Scheduler
Backend
- 프로젝트 주소 : https://github.com/laetipark/brawltree-backend
- 프레임워크 :
Express→ NestJS
Frontend


- 라이브러리 : React
- 프로젝트 주소 : https://github.com/laetipark/brawltree-frontend
- 링크 : https://brawltree.me/
- 링크 : https://blossomstats.site/
Discord Bot

- 프로젝트 주소 : https://github.com/laetipark/blossom-bot
- 라이브러리 : Discord.js
