백엔드 개발자가 목표지만 React에 대한 경험을 포기 하기엔 아쉽다는 조언을 들어서 React를 이용한 작은 토이 프로젝트를 진행하고 있다.
state, 컴포넌트간 props 관리를 상기하기 위해 검색 시스템을 구축중인데 검색과 같은 동적으로 props를 전달해야하는 시스템에서 기존에 내가 사용했던 props 전달 방식으로는 검색을 할때마다 재랜더링을 해야하는 문제점이 생겨버려서 Java에서의 상속처럼 부모 자식 관계의 컴포넌트를 만들 수는 없나 ? 라는 생각으로 여러가지를 고민해봤다.
고민의 지점
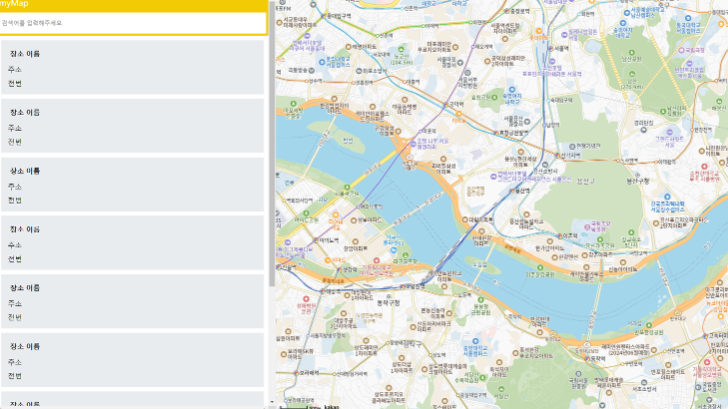
 다음과 같은 지도 검색 서비스를 만들었다. 왼쪽 상단의 input 창에서의 e.target.value 값을 오른쪽 map 컴포넌트로 보내 검색을 진행해보고 싶었다.
다음과 같은 지도 검색 서비스를 만들었다. 왼쪽 상단의 input 창에서의 e.target.value 값을 오른쪽 map 컴포넌트로 보내 검색을 진행해보고 싶었다.
const onClick = () => {
<KakaoMap searchWord={searchWord} />
}
<input
placeholder='검색어를 입력해주세요.'
style={{ borderWidth: "0", height: "40px", marginTop: "10px", padding: "6px" }}
onChange={onChange}
>
</input>
<button
onClick={onClick}
>
이런식으로 코드를 짜줬는데 검색 버튼을 누를때마다 지도 컴포넌트가 새로 랜더링 되면서 또다른 지도가 생겨나는 문제가 생겼다. 그래서 지도 컴포넌트에서 검색 컴포넌트의 state 값을 자유롭게 받아쓸 수 있는 방법이 뭐가 있을까 고민하다 상속의 개념을 생각하게 되어 컴포넌트 사이에도 상속이 가능한지에 대한 방법을 알아보기로 했다.
허무한(?) 해결책
컴포넌트간 상속을 알아보던 중 당연한 사실을 알아버렸다. App.js가 부모 컴포넌트이고 새롭게 만든 컴포넌트들은 기본적으로 App.js에 상속된 상태라는 것을.
//App.js
const [searchWord, setSearchWord] = useState("");
const onChangeSearchWord = (word) => {
setSearchWord(word);
}
return(
<>
<SearchContainer onChangeSearchWord={onChangeSearchWord}>
</>
)
다음과 같이 검색어 state를 App.js에 만들고 그것을 컨트롤하는 함수를 자식컴포넌트에 상속했더니 원하는 방식대로 검색어 매개변수를 자유롭게 전달할 수 있게 되었다.
React.js 로 취준을 했었다는 말이 무색할 정도로 기본적인 것에 막혀버린 내 모습을 보니 진짜 더 열심히 해야겠다 라는 생각이 들었다. 과거에는 이런것들을 그냥 머리속에만 담아두고 넘어갔다면 이젠 고민의 흔적들을 최대한 남겨보려한다. 이번주 주말 안에 지도 검색 서비스를 ver.1을 완성하는게 목표이다. 일요일혹은 월요일에 그동안의 개발일기, 회고록으로 돌아올 수 있게 계속 머리를 박아봐야겠다.