
지금 경로탐색 기능과 ssr로 구현한 로그인 화면이 나오지 않고 있습니다. 참고해주시길 바랍니다.
React는 Cloudfront에, express는 docker를 이용해 aws ec2에 배포했다. 정말 이 한 줄로 표현하는게 너무 아쉬울정도로 역대급 삽질을 경험했다. 그 삽질들 중 기억에 남는 삽질에 대해서 작성해보려한다.
UBUNTU
학부생때 우분투 라는게 뭔지도 모르면서 컴공 감성이라며 노트북에 윈도우를 밀고 우분투를 깔았던 적이 있다. 그리고 그 노트북은 두 번 다시 켜는 일이 없이 방치되다 나~중에 윈도우를 다시 깔아서 사용했던 경험이 있다.
그 이후로 오랜만에 만난 AWS에서 만난 우분투는 생각보다는 낯설지 않았다. 맥을 사용해본 경험이 있기도 하고 그동안 터미널을 꽤 써왔어서 낯설지는 않았는데 명령어, 문서 수정등이 달라 헤맸던 부분이 있다.
ctrl + k (커서가 있는 줄 지우기) 이 기능은 꼭 알아두시길.. 이거 몰라서 백스페이스 누르고 폰으로 쇼츠 본 적 도 있다.. 그 외에는 단순히 명령어 정도가 다른거라 나름 적응할만 했다.
Axios 요청 링크 하드코딩 하지마세요
axios로 get이나 post 같은 요청의 URL을 localhost:8080/엔드포인트 이런식으로 하드코딩 해뒀는데 서버를 ec2로 이식하면서 탄력적 ip로 한 번, 그리고 최종 배포할 도메인을 구매한 후 한 번, 총 두 번을 온 코드를 돌아다니면서 수정했다. 그리고 사실 아직도 하드코딩 돼있다. 이 부분을 반드시 수정.. 하고 싶은데 이제 진짜 바뀔일 없을 것 같은데... 그래도 해야겠다.
커밋 목록에 aws 키가 들어가있으면 push 안됨.
실수로 .gitignore에 .env를 빼놓고 커밋한적이 있어 aws 키가 들어있는 환경변수 파일이 커밋이 됐는데 이거 제거하느라 정말 고생을 많이했다. git 명령어는 status, pull, add 같은 기본적인 것만 쓰다가 rebase 같은 커밋을 지우는 기능도 이 덕분에 알게됐다.
진짜 진짜 중요 docker 구글 계정으로 쓰지마세요
개인적으로 이거 때문에 시간을 제일 많이 썼다. docker를 쓰려면 당연하게도 login을 해야한다. 그리고 일반적인 경우라면 그냥 id와 password를 이용하면 되는데 나는 일단 구글 계정으로 가입이 되면 구글 계정으로 가입하던 버릇이 있어서 이번에도 별 생각 없이 구글 계정으로 가입하고 docker를 사용했다.
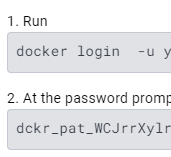
근데 윈도우에선 데스크탑 앱이 있어서 구글계정으로도 쉽게 로그인이 됐는데 ec2는 우분투다 보니까 터미널로 로그인을 해야된다. 그래서 구글 계정은 어떻게 터미널 로그인을 하는지 알아봤더니 security의 access token 이라는 탭에 가서 별도의 엑세스 토큰을 발급받아 그것을 기입해 주면 된다고 하여 그대로 했다.

그럼 이런식으로 복사 붙여넣기만 하면 되게끔 친절하게 access token을 발급해준다.
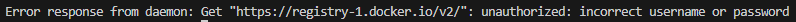
뭐 ? 그럼 된거 아니냐고 ? 저거 그대로 정말 그대로 복사해서 하라는데로 싹 다 했는데

이 빌어먹을 문구가 계속나온다. 난 incorrect라는 단어에 내가 모르는 다른 뜻이 있는줄 알았다. 왜 ? 틀릴리가 없으니까! 그대로 복사해서 붙여 넣었는데 왜 안되냐고 왜! 심지어 아직도 안된다. 그래서 그냥 구글 계정 말고 다른 일반적인 계정을 파서 해결했다. 근데 진짜 왜 안되는 걸까 내가 뭔가 잘못한걸까 아니 근데 완전 처음에 연습할때는 분명히 됐었는데 도대체 왜 ? 이거 진짜 아는분 계시면 알려주셨으면 좋겠다..
후기
이번 프로젝트를 구상 할때 next 같은 클라이언트와 서버를 모두 커버해주는 라이브러리를 이용하지 않았던 이유가 클라이언트와 서버를 따로 개발하고 그것들을 결합하는 경험을 하기 위해서였다. 그리고 그 과정속에서 정말 배운게 많았어서 배포때도 AWS Elastic Beanstalk 같은 것 보다 ec2에 직접 배포를 해보면 훨씬 빠르고 많이 성장할 수 있지 않을까 하는 막연한 생각을 가지고 기술 스택 선정을 했는데 AWS Elastic Beanstalk를 써보지 않아서 단언할 수는 없지만 그래도 정말 많은 경험을 해본 것 같다.
ec2 인스턴스를 처음 만들고 거기에 express 프로젝트를 클론해서 띄우고 git action으로 ci/cd 파이프라인 구성도 해봤다가 docker의 편리함을 알게되어 docker로 다 변경하고 탄력적 ip를 설정하고 또 그거에 맞는 a 레코드들을 연결해서 내가 구매한 도메인과 연결하고 nginx로 프록시 설정을해서 배포하는 그 과정들이 지금 생각해보면 너무 힘들긴 했지만 단기간에 실전 압축의 형태로 빠르게 익힌 것 같다.
이제 남은거는 자잘한 버그 수정과 ssr로 구현한 페이지 렌더링 정도가 남았는데 이제 뭔가 진짜 끝이 보이는 느낌이라 기분이 뭔가 이상하다. 아마 이번 프로젝트를 끝내면 당분간은 기사 시험 공부와 이력서 작업에 1-2주정도를 쓸 것 같다. 그리고 이력서도 돌려볼 생각인데 어떻게 될 지는 모르겠지만 7월 중순쯤엔 또 새로운 프로젝트를 시작해 볼 것 같다. 그 프로젝트는 아마 next로 해보지 않을까 싶다.
아마 지도 검색 서비스 제작기는 버그들을 다 수정하고 제대로 된 버전을 배포한 후에 찐 후기글을 마지막으로 시리즈가 마무리 되지 않을까 싶다.