
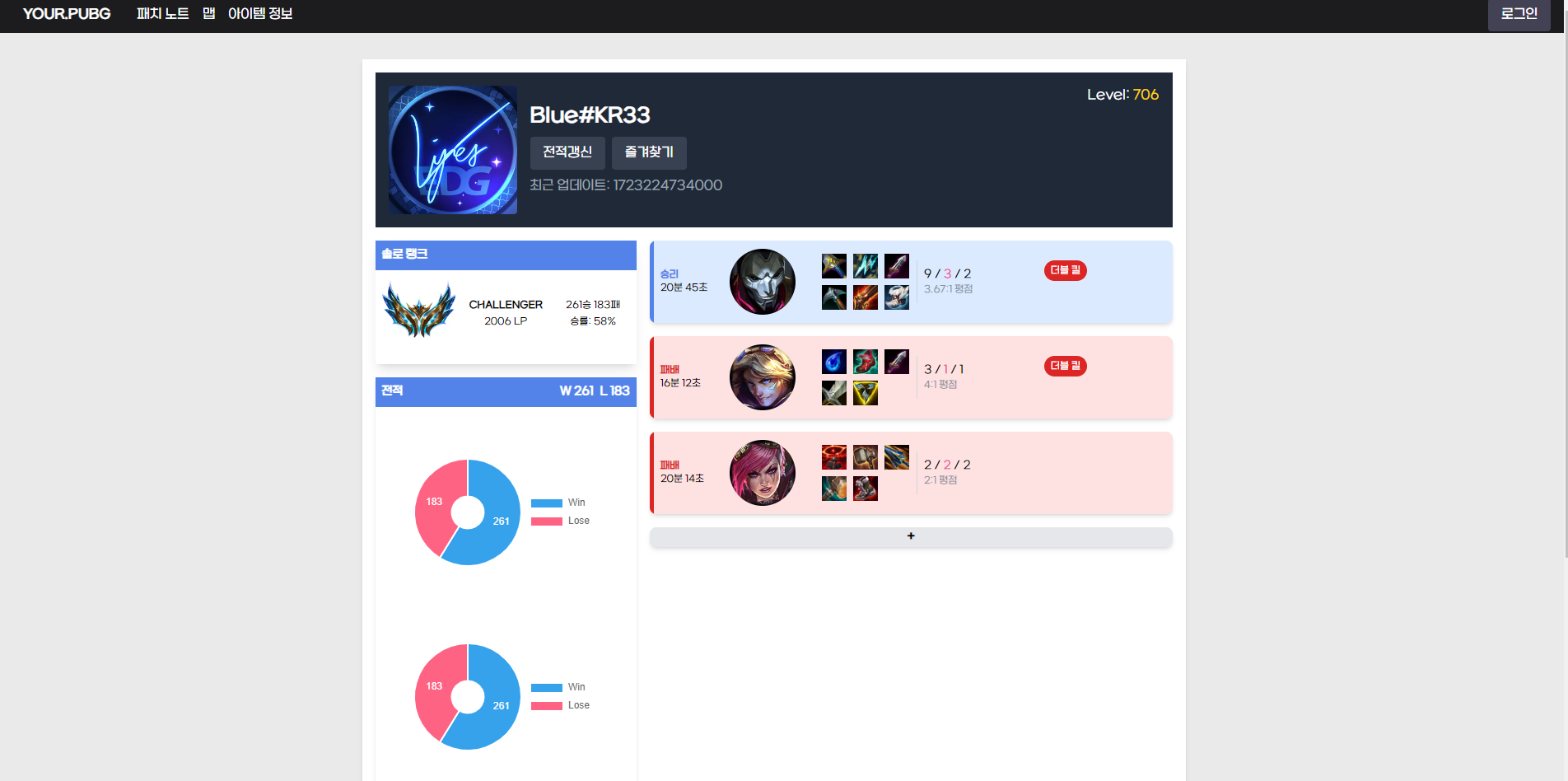
드디어 전적 검색 데이터를 다 정리해서 적용하고 그에 맞게 퍼블리싱을 수정했다.
앞으로 할 것
- 도넛 차트를 이용해보고 싶어 일단 저렇게 구현은 해놨는데 뭔가 휑하고 양질의 정보가 아닌 느낌이 든다. 개선 방향 고민해보기
- +버튼 누를시 추가 전적 로드
- 로딩시 로딩중임을 명시할 수 있는 div 디자인 해보기
- 로그인 구현 (spring boot + mySQL 이용 예정)
RIOT DATA DRAGON
리그오브레전드 라는 게임을 주제로 한 프로젝트를 진행하다보니 게임에서 사용하는 이미지들이 필요해졌다. 처음에는 일일히 다운을 받아서 내 s3에 올린 다음 이름을 잘 정제해서 동적으로 사용할 수 있게끔 할까 생각을 해봤는데 라이엇 정도 되는 규모의 게임이면 분명히 게임 내의 이미지 등을 쉽게 가져다 쓸 수 있는 api가 있을 것이라는 생각이 들어 이것 저것 찾아보니 data dragon 이라는 라이엇이 제공하는 api가 있다는 것을 알았다.
https://ddragon.leagueoflegends.com/cdn/14.15.1/img/champion/Aatrox.png 라이엇 챔피언 이미지 가져오기
https://ddragon.leagueoflegends.com/cdn/14.15.1/img/profileicon/685.png 소환사 아이콘
https://ddragon.leagueoflegends.com/cdn/14.15.1/img/spell/SummonerFlash.png 소환사 주문
https://ddragon.leagueoflegends.com/cdn/14.15.1/img/item/1001.png 아이템
여기에 첼린저, 마스터 같은 티어 이미지가 필요했는데, 그건 제공해주지 않고 압축 파일로만 제공해주길래 다운을 받고 내 s3에 적절한 이름을 지어 호스팅 해서 사용 하는 중이다.
주의사항) 위 링크의 버전 부분이 수시로 업데이트 된다고하니 어느날 저 경로가 막혀있다면 riot data dragon에 들어가 현재의 버전을 체크해보길 바란다.