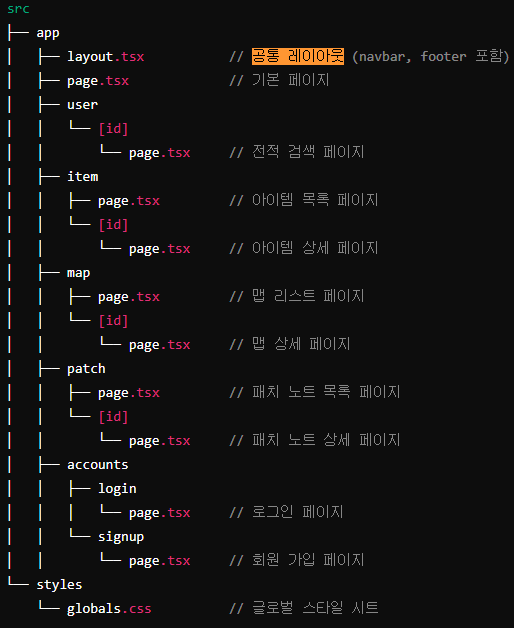
디렉터리 구조
next.js는 폴더 단위로 라우팅되는 파일 시스템 라우팅을 지원한다. 따라서 디렉터리 구조가 굉장히 중요해서 본격적으로 개발에 들어가기 전에 디렉터리 구조를 작성해봤다.

오늘 한 일
- 환경 세팅
- 메인 페이지 퍼블리싱
내일 할 일
- 전체 퍼블리싱 완료하기
- 소셜 로그인 구현하기
- Jest 찍먹
일일 회고
- 진짜 상용화 할 수 있는 서비스를 만들자는 생각으로 서비스 이름을 정해보았다. (YOUR.PUBG)
- 원래 새롭게 배운 내용을 중심으로 포스팅을 하려 했는데 매일 개발일지를 작성하는 것으로 변경했다.
- 커밋 메세지를 정말 상세하게 적어보려고 한다.
- 파일 시스템 라우팅이 정말 편한 것 같다. 직관적이고 별도의 라이브러리도 필요없어서 체감이 정말 좋았다. 왜 요즘 다들 Next.js를 사용하는지 알 것 같았다.
- 퍼블리싱단부터 확실하게 완성 후 기능 구현에 들어가려고 한다. 특히 반응형 설계까지 꼼꼼히.
- 왜 Tailwind CSS는 반응형을 ~이하의 옵션을 못주게 해놨을까 풀 화면으로 구현하고 구간마다 규격을 맞추고 싶은데 반대로 해야하니 좀 어려운 것 같다.
- PUBG API를 좀 살펴보니 제공되는 데이터가 굉장히 디테일 하더라 데이터 가공, 재사용 등이 웹 성능에 있어 매우 중요할 것 같다.
- 시간이 날 때 마다 자바스크립트 기본기를 다지고 있다. 내가 이해한 내용을 그림 등으로 포스팅을 하고 싶은데 머리에는 내용이 있는데 그것을 끄집어 내는게 너무 어려운 것 같다.