오늘 할 일
- 알고리즘 1문제
- 위솝 이력서 작성해보기
- 토이프로젝트 프론트 완성
- Node.js 공부 시작.
- Mongo DB, Oracle, MySQL등의 차이점 알아보기
- 코딩관련 유튜브 영상 리뷰해보기
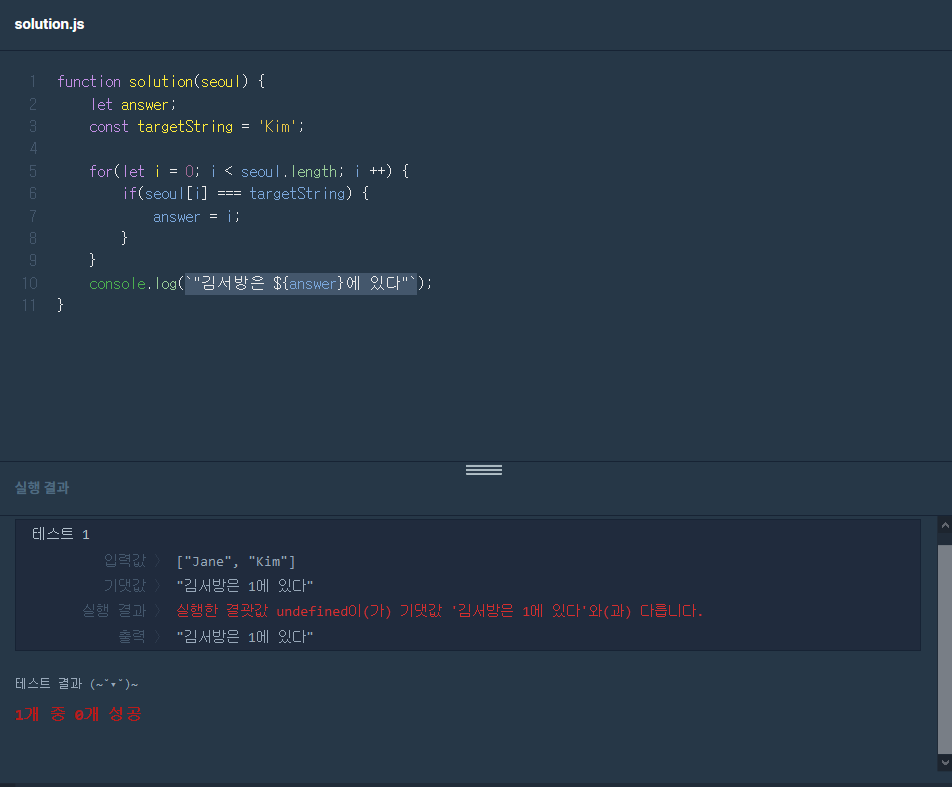
알고리즘 1문제

이거 외않되?;
정확한 답을 원했나보다
return `김서방은 ${answer}에 있다`로 마지막줄을 수정해줬더니 성공했다.
내일부터는 난이도를 좀 올려볼까 고민중이다.
이력서 작성해보기
이력서를 작성해보려 다시 홈페이지를 봤는데 웹쪽보다는 앱쪽만 구인하는거 같아 다른 회사로 변경하였다. 일단 오늘은 이력서 자체를 작성하는 시간으로 변경.
일전에 이력서를 작성해본적이 있는데 너무 급하게 쓰느라 내용이 중구난방이 되었던 경험이 있다. '나'라는 사람 자체에 대한 내용과 '개발자'로서의 나 사이에서 갈팡질팡 했는데, 생각해보니 개발자로서의 나를 강조하는게 더 낫지않나라는 생각이 들어 그 부분에 초점을 맞춰서 작성해보려고햇다.
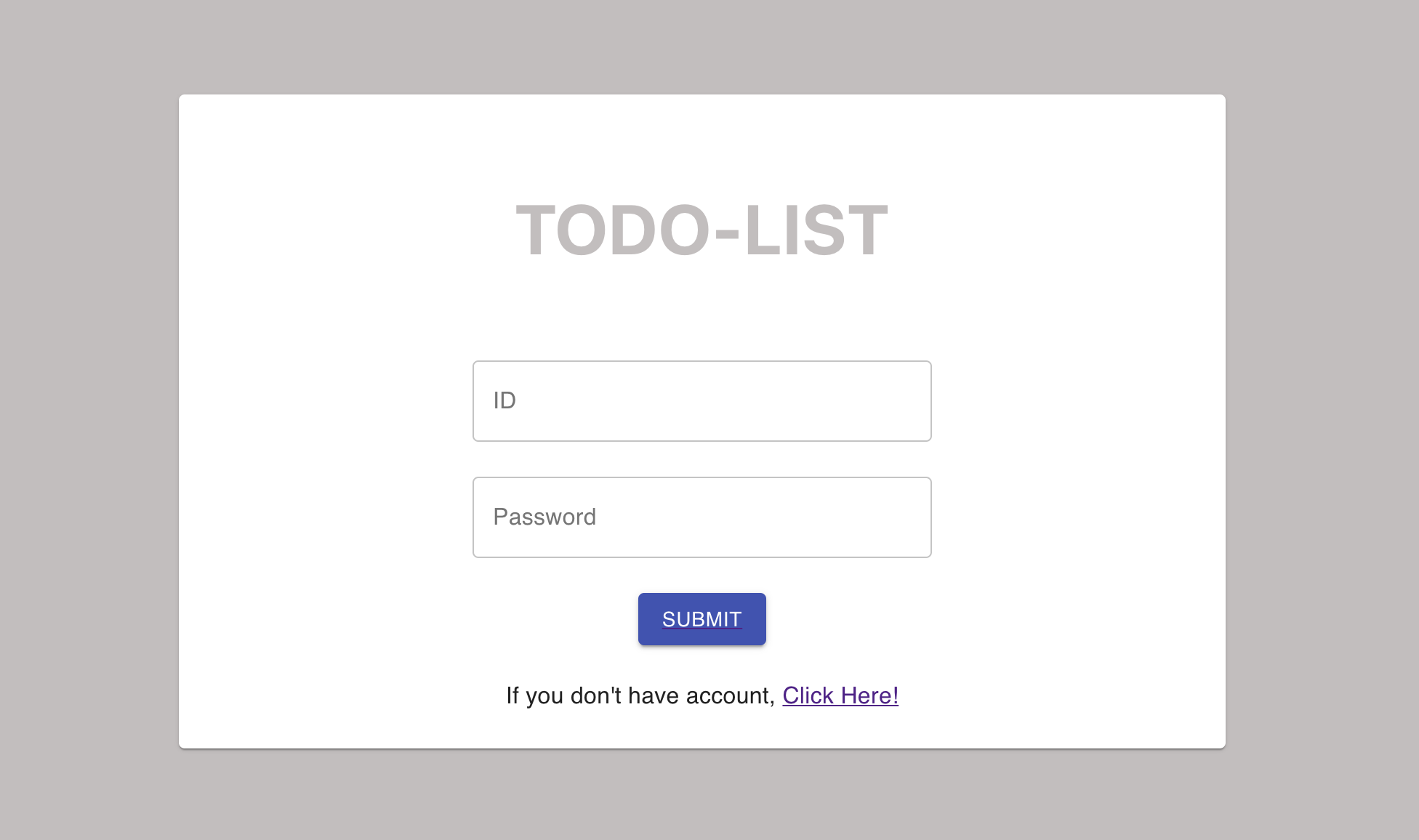
토이프로젝트 프론트 완성

로그인 페이지 - 회원가입 페이지 - 메인 Todo List 페이지 3가지 페이지를 React Router를 이용한 SPA로 만들었는데 메인 페이지가 Node.js 에 따라 어떻게 될지 예상이 안되서 일단 전체적인 틀만 잡아놓고 Back-end로 채워볼 예정이다.
Node.js 공부 시작
필자는 Node.js 교과서를 보유중이다. 근데 이 책은 교과서라는 이름을 달 정도의 책은 아니라고 생각한다. 일단 너무 실습위주이고 개념에 대한 모호한 정리 때문에 이 책을 다 보더라도 그냥 실습을 그대로 코드로 쳐본 느낌만 들뿐 개념이 확립되지 않는 느낌이 들었기 때문이다.(물론 개인적인 생각임.)
말은 저렇게 했지만 그래도 도움이 되는 부분이 분명히 있다. 약간 오픈소스처럼 활용할 계획이고 강의는 Velopert님의 강의를 따라가보려 한다.
Mongo DB, Oracle, MySQL등의 차이점 알아보기
필자는 Oracle과 MySQL만 다뤄보았다. 깊숙히는 다뤄보지 않았고 쿼리문은 어떻게 작성하는지 대충 어떤식으로 작동하는지 정도만 알 뿐이다. 이번 토이프로젝트에서는 Mongo DB를 사용해보려 한다. 딱히 목적이 있어서가 아니라 다들 하길래.. 그래서 Mongo DB에 대한 사전조사를 약간 해보았다. 참고 참고2
NO SQL
- 관계형 데이터베이스가 아니라는 뜻.
NoSQL의 장점
- 불필요한 Join의 최소화
- 유연성있는 서버 구조 제공
- 비정형 데이터 구조로 설계비용 감소
- Read/Write가 빠르며 빅데이터 처리가 가능
- 저렴한 비용으로 분산처리 및 병렬처리 가능
여러가지 설명이 있는데 내가 이해한 바로는 MySQL같은 고정된 스키마를 사용하는 대신 JSON 형태의 동적인 스키마를 사용한다는 것. 그외에도 기본적인 이름정도만 다르다고 보여지고, DB기능으로써는 솔직히 큰 차이를 못느끼겠다. 좀 더 동적이고 빠르다는점 정도? 어쨌든 이번에 써보면서 어떤점이 다른지 좀 명확하게 파악해 보는것이 좋을것 같다.
코딩관련 유튜브 영상 리뷰해보기
영상:Nomad Coder의 2020 자바스크립트의 트랜드 분석
여러가지 부문을 나누어서 자바스크립트의 현 동향을 살펴보았는데 Typescript가 단연 눈에 띄었다. 자료조사를 2만명을 대상으로 했다는데 Typescript는 자료조사를 한 모든 대상들이 알고있었다는 것이 특히 인상적이었다. 그 이유를 보아하니 베이스가 Javscript에 기반한 것이라 새로 배운다는 느낌보단 보강의 측면이 강해서라고 하는데 맞는말 같다. 필자는 현재 Typescript는 손 대본적이 없지만 Javascript의 자료형의 모호함을 해결해주는 언어라고만 어렴풋이 알고있다. 언젠가는 한번 꼭 손 대보고싶은 언어이다.
프레임워크 부문에서는 React가 단연 1등을 차지했는데 노마드코더가 강조한 언어는 React가 아닌 Svelte 였다. Svelte는 좀 특이한 프레임워크인데 svelte로 작성을 하고 컴파일을 하면 그 코드는 Vanilla JS로 바뀐다는 점이다. 그래서 사용자는 사용 전 무언가를 설치해야하는 귀찮은 과정을 생략할 수 있는 매우 쿨한 언어라고 설명했다. 보통은 어떤 것을 사용하기위해 그 것에 맞는 환경을 구성하는 일이 매우 필수적이라고 생각했는데, 발상의 전환이 대단한것 같다. 현재 관심도도 높고 배우고싶어하는 프레임워크 라고들 하니 나도 나중에 한번쯤은 건드려볼 날이 오지않을까 생각해봤다.
Data Layer에 대한 부문은 사실 처음 듣는 개념이라 검색을 좀 하면서 봤는데 Redux가 나왔다. 이 Redux도 채용 관련 글을 보면 단골로 나오는 단어인데 이번에 그 개념을 좀 더 확실히 할 수 있었다. 그리고 두번째 about me를 만들때 이 형태를 가져다가 썼던 기억이 나는게 그게 Redux였다는 것을 지금 알았다.(ㅋㅋ) 아무튼 이 Redux를 노마드 코더는 '지는 해'로 보는것같다. Apollo나 GraphQL이 더 유망하다고.
Back-End Framework 요약 : Express 미만 잡 그리고 나도 쓸 것이다.
마지막 개발자들의 의견을 종합해놓은 부분이 흥미로웠는데 2018년에 비해 자바스크립트를 부정적으로 생각하는 개발자들이 30%나 늘었다는 부분이다. 괜시리 불안해지는 대목이었다. 그렇지만 사용하기에는 편하다가 오히려 늘었다. 여러가지 프레임워크의 발달 덕분이라고한다. 그리고 생태계의 변화 속도가 너무 빠르다고 했던 2018년에 비해 2019년에는 그 비율이 많이 줄었다. 앞서 말한 프레임워크들이 어느정도 자리를 잡았기 때문이라고 해석할 수 있을것같다. 이 의견 부분에선 좀 더 알아볼 수 있으면 알아보고 싶다. 전체적인 의견을 종합해보면 자바스크립트라는 언어 자체는 별론데 그 언어를 굉장히 많은 사람들이 쓰다보니 프레임워크, 라이브러리가 발달되게 되었고 그 것들은 마음에 든다로 개인적인 해석을 해봤다. 약간 앞뒤가 이상한 것 같긴 하지만 아무튼 라이브러리 부분은 끄떡없으니 계속 파보는데에 있어서 불이익은 적지 않을까라는 행복회로를 돌리면서 마무리 해본다.
반성
오늘은 설날이었다. 는 핑계를 대고 좀 놀았다. 놀았다기보다는 좀 쳐져있었다. 미친놈모드를 한 3시간정도 발동한 하루였다. 그래서 Node.js 공부부분이 좀 부실하다는것을 인정한다. 작심삼일 이라는 옛말이 정말 소름돋게 일치할 뻔 했지만 나머지는 나름 열심히 했으니.... 내일부터는 열심히 해야겟 ㅋ
내일 할 일
- 알고리즘 1문제 (programmers level 2로)
- Node.js 공부 최대한 해보기
- 기업 리뷰 1곳
- 프로그래밍 관련 유튜브 영상 1개 리뷰
