왜 되지 ?
https://www.youtube.com/shorts/0FjOhEJwmB8 얼마전 등원길에 이런 쇼츠를 봤다. 심적으로는 공감이 갔는데 경험해본적은 없어서 그냥 웃고 넘어갔던 기억이 있다. 근데 이 일이 오늘의 나에게 일어났다.
밑바닥부터 하나하나 개발해나가고 있다 보니 내 의도와는 다르게 동작하는 버그성 동작들이 많아서 그것들과 사투를 벌이고 있었다. 그 버그들 중에 지도 검색 시 이전 검색 결과에 대한 핀들이 제거가 되지 않아서 이렇게 저렇게 코드를 바꿔보고 있었는데 정말 갑자기 그냥 해결이 돼버렸다. 마침 위에 있던 그 쇼츠를 본 지 얼마 되지 않은 시점이었어서 바로 저 쇼츠가 생각이 나서 웃겼던 기억이 난다. 다행히 커밋을 하면서 진행했어서 커밋 로그를 뒤져 변경점을 찾아냈다. 현재 내 위치를 표시하는 코드를 작성했었는데 그 위치가 계속해서 검색결과 배열에 들어가 배열 클리어가 안됐던게 이유였다. 아무튼 버그 픽스 원인(?) 을 무사히 찾아냈다. 지도 검색 프로젝트 GitHub
api 발사대
어떠한 개념에 대해 공부를 할때 아무리 읽어봐도 이해가 되지 않는 부분을 마주하는 상황은 필연적이라고 생각을 한다. 그리고 난 그것에 대한 역치가 굉장히 낮았어서 이번 프로젝트의 서브 목표중 하나가 그것들을 참고 견디는 것이었다. 유튜브 영상 또는 관련 글들을 보면 참고 견디다보면 어느 순간 뿅 하고 이해가 되는 순간이 온다던데 그것을 이번에 겪은 것 같다.
개발공부를 프론트엔드 위주로 했다보니 백엔드에 대한 지식이 많이 부족했다. 이번 프로젝트를 풀스택으로 준비하다보니 어쩔 수 없이 백엔드에 대한 공부도 하게됐는데 역시나 어렵고 이해가 잘 되지 않았다. 내가 이해가 되지 않았던 지점은 프론트단에서 db를 쓰기위해선 백엔드를 거쳐서 요청을 해야한다는 것이었는데 이게 이해가 되지 않았다. 그럼 개발환경에선 어떻게 요청을 해야한다는 것인지 도통 이해가 가지 않았는데 가만히 모니터를 바라보다보니 react와 express가 사용하는 포트가 다르다는게 눈에 들어오더라 거기서 뭔가 뿅 하고 모든게 이해가 돼버렸다.
주소창에 어떤 것을 입력하는 행위가 get 요청이라는 것은 알고있었는데 그걸 로컬 환경에서 어떻게 다뤄야할지 전혀 머리속으로 구상이 안되다가 그냥 로컬 포트 주소 뒤에 라우팅 해둔 url을 입력하면 get 요청이 되는게 아닌가 ? 라는 생각이 들었고 실제로도 그러했다. 외부 api는 제공된 주소들로 그렇게 써댔으면서 왜 이런 간단한 개념을 이해를 못했었을까..
아무튼 그 후로 백엔드를 일종의 api 발사대라는 느낌으로 접근하게 됐다. 이렇게 마음가짐을 바꾸니 백엔드가 더 이상 벽처럼 느껴지는 것이 아닌 굉장히 훌륭한 도구처럼 느껴졌다. 신기한 경험이어서 좀 길게 적어봤는데 아무튼 매일 매일이 깨달음의 연속인 것 같다. 머릿속에 미래의 대한 걱정보다 하루하루 성장하는 것과 개발에 대한 즐거움의 점유율이 점점 더 높아지는 느낌을 크게 받는 요즘이다.
발상 노트
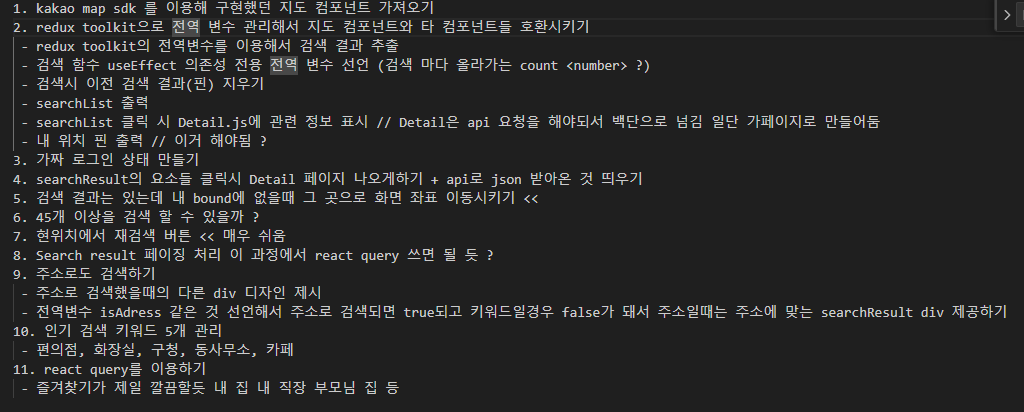
어린 시절 내신 대비 학원을 다녔었는데 학원 수학 선생님께서 발상 노트라는 개념을 알려주셨다. 어려운 문제를 마주했을때 바로 문제 풀이를 시작하는게 아니라 일단 머릿속에 떠오르는 문제 해결 과정을 쭉 적는 과정을 적은 노트를 말하는 것이었는데 이번 프로젝트에 그 방법을 한 번 적용해봤다.

개발 시작 전 한번에 저 내용을 다 적은것이 아니라 1번 내용 적고 그 내용을 구현하고 2번내용을 적고 그 내용을 구현하는 방식이다. 이렇게 하니까 뭔가 어떻게 개발해야 할 지에 대한 막연했던 생각들이 좀 구체화 되는 느낌이고 무엇보다 좋은것은 잠깐 화장실을 간다거나 밥을 먹고 왔을때 내가 뭐하고 있었지 고민 하는 시간이 없어졌다는게 제일 좋은 것 같다. 하지만 좀 부끄러우니 gitignore를 해두긴 했다.
잠을 8시간 정도는 자고싶다. 거의 한달째 6시간 언더로 자고 있는데 더 무서운 것은 딱히 피곤하지 않다는 것이다. 회광반조 같은건가.. 잠도 좀 잘 자고 아픈데 좀 없었으면 좋겠다.