React-Query의 Query Key 의존성을 이용한 의존성 체이닝

const {
data: account,
error: accountError,
isLoading: isAccountLoading,
} = useQuery<RiotAccount, Error>({
queryKey: ["riotAccount", gameName, tagLine],
queryFn: () => fetchRiotAccount(gameName, tagLine), //gameName, tagLine의 의존성
enabled: !!gameName && !!tagLine,
}); // 1번 요청
const {
data: accountDetail,
error: accountDetailError,
isLoading: isAccountDetailLoading,
} = useQuery<RiotAccount, Error>({
queryKey: ["riotAccountDetail", puuid], // 1번 요청에서 얻어온 puuid에 대한 의존성
queryFn: () => fetchRiotAccountDetail(puuid),
enabled: !!puuid,
});// 2번 요청
const {
data: accountRank,
error: accountRankError,
isLoading: isAccountRankLoading,
} = useQuery<RiotAccount, Error>({
queryKey: ["riotAccountRank", encryptedId], // 2번 요청에서 얻어온 encryptedId에 대한 의존성
queryFn: () => fetchRiotAccountRankInfo(encryptedId),
enabled: !!encryptedId,
});// 3번 요청
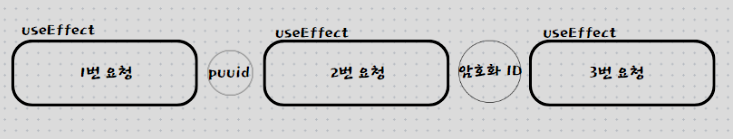
지난 글에서 계획 했던 의존성 체이닝을 react-query로 구현하였다. react-query의 query key는 useEffect의 의존성 배열처럼 key 값이 변화할 때마다 해당 쿼리를 다시 실행하는 습성이 있다. 이를 이용하여 useEffect를 남발하기 보다는 3개의 useQuery를 이용하여 체이닝을 구현해봤다.
Axios.all 같은 것도 있지 않음 ?
여러개의 axios 요청을 처리하는 Axios.all 같은 방식도 이번 프로젝트를 통해 알게 되었다. 사실 지금 나 같은 특수한 상황이 아니고서는 Axios.all 을 사용하는게 더 좋은 방법이 될 수도 있을 것 같다. 하지만 Axios.all은 다수의 api 요청을 병렬로 수행하기 때문에 이전의 포스팅에서 설명했듯 다수의 api 요청이 순차적으로 진행되어야 원하는 값을 얻을 수 있는 내 상황에는 적합하지 않았다. 그래서 의존성 체이닝이라는 개념을 도입하여 다수의 api 요청을 순차적으로 처리하였다.
개발 일지
(완료된 것)
3개의 api 요청을 의존성 체이닝을 통해 순차적으로 실행되게끔 구현.
leader board의 닉네임을 클릭 했을 시에 해당 닉네임으로 전적 검색이 되도록 수정
(해결 못한 것)
매치 데이터를 검색 직후 바로 보여 줄지에 대한 고민 (지금도 최초 로드시 3개의 api 요청이 들어가는데 이 이상 순차적으로 실행되는 api 요청을 늘릴 시에 초기 렌더링 속도가 매우 느려질 것 같아 고민중)
riot api의 매치 데이터 전처리 (인간적으로 너무 많다.)
전적 검색 페이지 퍼블리싱 (매치 데이터에서 어떤 데이터를 쓸 지 확실히 결정이 되어야 퍼블리싱이 마무리 될 것 같다.)