React는 사용자 인터페이스를 구축하는 라이브러리로서, 사용자 경험을 향상시키기 위해 비동기 작업을 필수적으로 처리해야 한다. 비동기 작업은 데이터 페칭, 사용자 입력 처리, 서버와의 통신 등 다양한 측면에서 핵심적인 역할을 한다.
근데 이런 비동기 작업에도 단점이 존재하는데 서로에게 의존성을 가지게 되면서 복잡성이 올라가고 그로 인해 상태 관리가 어려워져 그로 인해 발생하는 오류 등을 처리하기가 어려워진다. 그래서 생각해낸게 useEffect의 의존성 배열을 이용한 useEffect의 동기적 진행의 구현이다. 언젠가 이 구조를 한 번 구현해보고 싶었는데 이번 Riot api 데이터의 엄청난 복잡성으로 인해 useEffect의 동기적 흐름을 반드시 구현해야하는 상황이 되었다.
전적 검색에 필요한 데이터
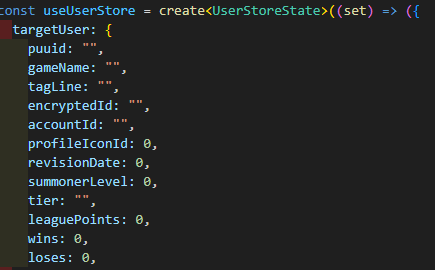
- puuid: 고유성을 보장하기위한 id
- gameName: 인게임 닉네임
- tagLine: 동일 닉네임 구분을 위한 태그
- encryptedId: 암호화된 id
- accountId: 계정 id
- profileIconId: 프로필 아이콘 정보
- revisionDate: 최근 업데이트 일시
- summonerLevel: 사용자의 레벨
- tier: 사용자의 티어
- leaguePoints: 사용자의 점수
- wins: 사용자의 승수
- loses: 사용자의 패배수
api 요청은 총 5번이 필요하다. 그 순서와 종류를 정리해보면
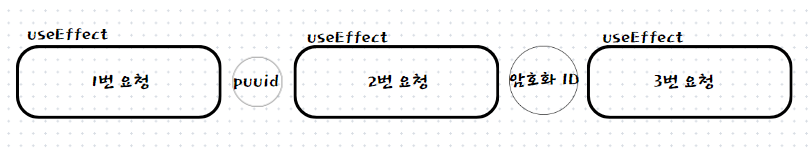
- 게임닉네임 + 태그를 통해 puuid를 얻어낸다.
- puuid를 이용해 암호화 id, account id, puuid, profileIconId, revisionDate, summonerLevel 를 얻어낸다
- 암호화 id로 큐 타입(솔랭인지 아닌지), tier, leaguepoint, wins, loses 등의 소환사 정보를 얻어낸다.
- puuid로 매치 id를 얻어낸다
- 매치 id로 매치의 승패 등이 담긴 매치 정보를 불러온다.
5개의 요청 모두 한번에 다 하면 좋지만 그렇게 될 경우 초기 렌더링이 너무 오래 걸릴 것 같아 초기 화면에 필수적인 정보를 가지고 있는 3번까지를 useEffect의 의존성 연결로 동기적 흐름을 만들어 요청하고 게임 내용에 대한 요청은 추가적인 버튼을 만들어 그 버튼을 누를 시 요청이 되는 구조로 설계했다.


그리고 이런 zustand 전역 상태를 하나 만들어서 요청을 통해 얻어온 데이터들을 하나하나씩 업데이트하는 과정을 통해 전역 상태 관리를 해보려 한다.
이론상으로는 useEffect가 순차적으로 실행이 되면서 복잡성이 감소할 것 같긴 한데 중요한 것은 렌더링이 어떻게 되느냐 니까 이것을 했을때와 안했을때의 렌더링 속도와 과정을 한 번 봐야 할 듯 하다. 그리고 아마 최초 검색이 gameName과 tagLine으로 시작하는 만큼 그것에 의존을 가진 useEffect도 필요하다고 생각해서 (다른 유저를 검색한다면 zustand를 비워야하니까) 이런 구조를 고려하면서 최소한의 useEffect만을 활용해서 코드 복잡도를 최대한 낮춰보려고 한다. 아마 주말 내내 시도해봐야 할 듯 하다.