4년전에 React.js로 취업 준비를 할 때 인상 깊게 봤던 모의 인터뷰 영상이 있다. https://www.youtube.com/watch?v=gnkrDse9QKc&t=2s 이 영상인데 당시에 면접준비를 하겠답시고 여러 영상, 글들을 닥치는 대로 봤었는데 제일 인상적인 인터뷰의 형태였어서 아직도 기억을 하고 있다. 당시에는 저 면접 문제들에 대해 단 한 가지도 명쾌한 답을 내지 못했는데 다시 취업을 준비하는 지금의 나는 4년전의 나보다 얼마나 성장했을지 궁금해서 재도전을 해봤다.
- 버튼을 누르면 1씩 증가하는 카운터를 만들어라
function App() {
const [count, setCount] = useState(0);
return (
<div className="App">
<div>
<p>{count}</p>
<button
onClick={() => {
setCount(count + 1);
}}
>
+
</button>
</div>
</div>
);
}
- 임의의 사용자 api 주소가 있다 이게 무엇인지 확인해봐라
https://randomuser.me/api 제공된 url
const [data, setData] = useState();
axios
.get("https://randomuser.me/api")
.then((response) => {
console.log(response.data);
setData(response.data);
})
.catch((error) => {
console.error("Error fetching data: ", error);
});
return (
<div className="App">
<div>{JSON.stringify(data, null, 2)}</div>
</div>
);
axios를 이용해 json 타입의 데이터를 확인했더니 계속해서 데이터들의 상태가 업데이트 됐다 아마 랜덤으로 유저들의 정보를 제공해주는 api 였던 것 같다. 그래서 useEffect를 이용해 랜더링 시 한 번만 api를 호출 할 수 있게끔 설정했다.
 호출된 데이터들
호출된 데이터들
- 호출된 데이터들에 있는 이미지를 화면에 띄워봐라
const [image, setImage] = useState("");
useEffect(() => {
if (data && data.length > 0) {
setImage(data[0].picture.large);
}
}, [data]);
return (
<div className="App">
<div>
<img
src={image}
/>
</div>
</div>
);
data의 변화에 의존하는 useEffect 훅을 이용하여 data가 호출 될 때 마다 해당 프로필의 사진 주소가 담겨있는 객체 요소에 접근을 한 후 그것을 image 라는 useState에 담아 출력했다.

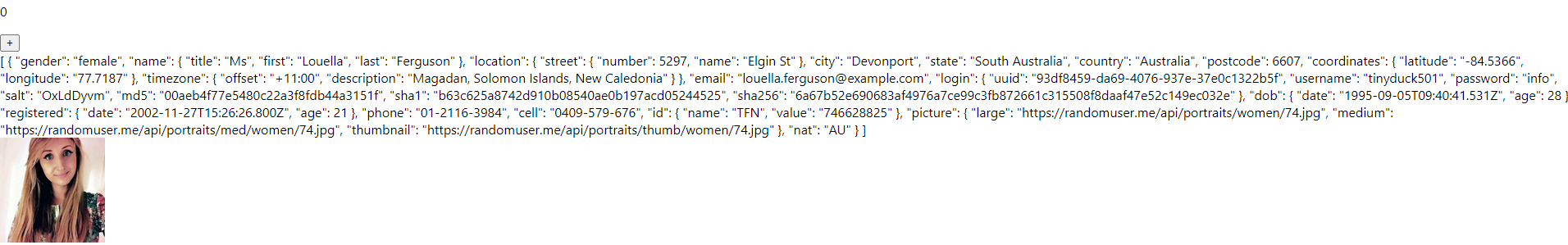
실행 결과
- 현재 제공된 api는 요청 할 때 마다 랜덤 유저들의 데이터를 제공하고 있다. 버튼을 만들어 이 버튼을 누를 때마다 이름, 프로필 사진이 담긴 유저 리스트를 담고 그 리스트를 출력하라
//App.js
useEffect(() => {
if (data && data.length > 0) {
setUserInfo((prevUserInfo) => [...prevUserInfo, ...data]);
}
}, [data]);
// UserProfile.js
function UserProfile({ userInfo }) {
return (
<div>
{userInfo.map((user, index) => (
<div key={index}>
<p>
{user.name.title} {user.name.first} {user.name.last}
</p>
<div>
<img
src={user.picture.large}
alt={`${user.name.first} ${user.name.last}`}
/>
</div>
</div>
))}
</div>
);
}
스프레드 연산자를 사용해 복사 배열을 만든 후 그것을 userInfo 라는 useState에 계속해서 업데이트 시켜주는 구조이다. 그리고 그 userInfo를 매개변수로 받는 UserProfile 이라는 컴포넌트를 만들어 유저들의 정보를 받아 프로필을 반환해줬다.

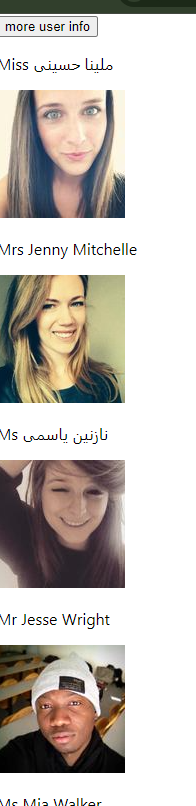
다음과 같이 버튼을 누를 때마다 랜덤 유저들의 정보와 사진이 리스트에 추가된다.
분명히 4년전에는 굉장히 어려웠다고 생각했는데 생각보다 쉽게 해결했다. 영상에서도 공식문서 usage 정도만 참고하면서 진행했어서 나도 그렇게 했는데 생각보다 공식문서가 컴팩트하게 잘 돼있다는 것도 알 수 있었다. 앞으로 무작정 구글링을 하기 보다는 공식문서부터 차근차근 살펴봐야 겠다는 생각이 들었다.
![やあ久しぶり[기술 면접 풀어보기]](/resources/media/images/title/2024/5/21/kimyoungjo/12_JF7dJ8gk.webp)