들어가며
난 무언가를 시작하기전에 이게 왜 필요한지 어디에 활용되는지 반드시 파악하고 진행하는 편이다. 몇몇 자료를 찾아봤지만 아래의 글에서 무엇인가 깊고 진한 전문가의 향기가 났다. 여하지간 아래 글을 참고하여 RN의 특성을 파악하였다.
내용을 정리해보면 RN의 장점은 다음과 같이 추려진다.
- React를 알고 있다면 개발이 쉽다
- Android와 iOS를 동시에 개발할 수 있다
- 기존 React 페이지를 포팅하기 쉽다(flex 기반으로 되어있다는 가정하에)
반면에 단점은 다음과 같다.
- 결국 네이티브 코드를 써야하는 경우가 생긴다.
- 모든 레이아웃이 모든 환경에서 동일하게 작동하지 않는다.
그러므로 React Native는 크로스 플랫폼 개발을 지향하면서 React에 대한 지식과 더불어 네이티브 앱 개발에 대한 지식이 갖춰져 있는 사람들에게 추천된다.
Expo
우선 나는 앱과 동시에 웹까지 개발할 수 있다는 Expo를 먼저 접했다. Expo는 CRNA(Create React Native App)와 병합된 툴이다. 초보자가 쉽게 시작할 수 있게 도와준다. 1분 안에 개발환경을 구축할 수 있으며 빌드를 위해서 별도의 Android Studio와 XCode가 필요하지 않다. 또한 변경된 코드가 별도의 업데이트 없이 자동으로 적용되는 기능도 포함하고 있다. 다만 구버전 Node에선 Expo가 작동하지 않으므로 Node의 다양한 버전을 사용할 필요가 있는 유저는 NVM을 사용하자. 윈도우 기준으로 NVM을 설치하는 방법은 아래와 같다.
NVM 설치방법
- 기존 Node 삭제
- NVM 다운 및 설치
- CMD 실행
nvm install v*.*.*: 필요한 버전 설치nvm list: 설치된 버전 확인nvm use v*.*.*: 필요한 버전 사용node -v: 현재 버전 확인
Expo CLI
npm install expo-cli --global
expo init myNewProject
cd myNewProject
expo start
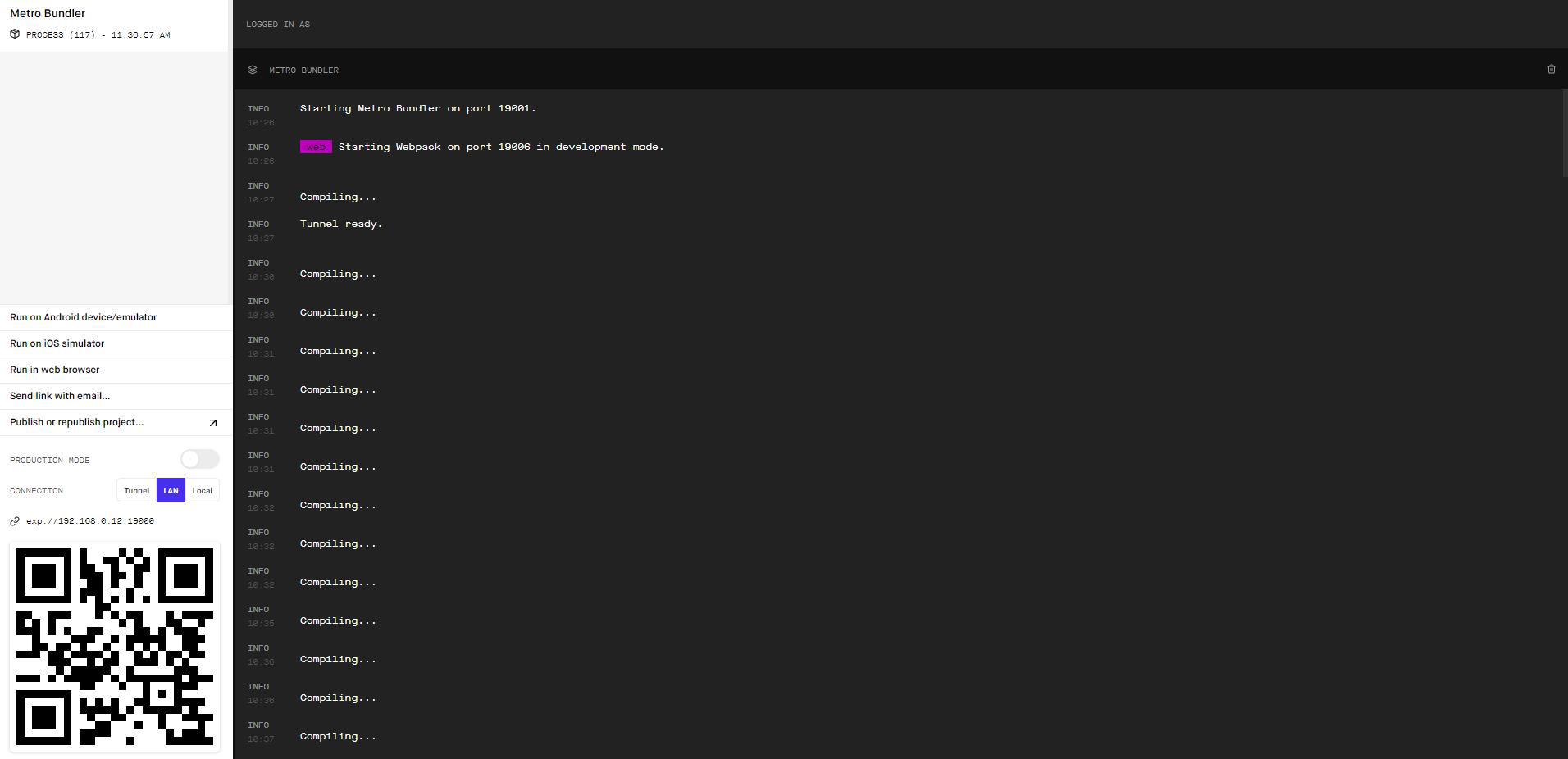
위와같이 expo를 설치하고 expo로 프로젝트를 생성한 후 실행하면 다음과 같은 화면을 볼 수 있다.

휴대폰과 연결하거나 에뮬레이터를 사용할 수 있지만 EXPO의 경우는 웹개발도 지원되므로 웹에서도 손쉽게 결과를 확인할 수 있다.
React Native
다만 Expo는 아래와 같은 단점을 가지고 있다.
- 네이티브 모듈을 추가할 수 없다.
- EXPO SDK 솔루션으로 빌드되어 크기가 커진다.
자바스크립트만으로 해결할 수 없는 문제는 반드시 찾아온다. 해당 문제를 해결하기 위해선 네이티브 모듈을 이용해야하는데 Expo는 네이티브 모듈을 활용할 수 없으므로 단순한 앱 혹은 학습에 유용하리라 생각된다. 그럼 Expo 없이 순수 React Native는 어떻게 쓰는 걸까?
React Native CLI
https://reactnative.dev/docs/environment-setup
개발 플랫폼과 대상 플랫폼에 대해서 모두 다르므로 위 문서를 참고하자. 하나의 예시로 윈도우 환경에서 안드로이드를 개발한다고 가정하면 JDK를 설치한 후 환경변수에 JAVA_HOME을 등록한 뒤 Android Studio를 설치한 후 환경변수에 ANDROID_HOME을 등록한 다음
npx react-native init TestApp
cd TestApp
npx react-native run-android
아래는 release 빌드
npx react-native run-android --variant=release
Error
error Failed to install the app. Please accept all necessary Android SDK licenses using Android SDK Manager
Go to Configure>SDK Manager in your Android Studio.
Select SDK Tools tab and install Google Play Licensing Library
