⭐ 추가된 항목
💬 초대장
- 이 서비스의 사용 대상자를 전체에서 일부로 축소하였어요. 제한을 두지 않았더니 스팸이 많이 발생하였고, 특히 스팸과 스팸이 아닌 것을 구분하는데 모호함이 있었어요. 그래서 초대장을 통해서 검증된 사용자만 에디터가 될 수 있도록 변경하였습니다.
- 현재는 관리자가 초대장을 직접 만들면서 제공하고 있지만, 추후에는 특정 액션에 따라서 에디터에게 초대장을 부여하여 자유롭게 등록될 수 있도록 만드려고 합니다.
🔨 개선된 항목
💬 메인 페이지

메인 페이지를 정말 오랜만에 변경하였습니다. 앞으로는 이 서비스의 전체적인 레이아웃은 사용자가 원하는 대로 커스텀 할 수 있게 만드려고 합니다. 컨텐츠의 너비라던가 다양한 위젯들을 유저가 자유롭게 구성해서 사용할 수 있도록 만들고 싶어요.
벽돌 레이아웃에서 목록형으로 바꾼 이유는 사실 포스트 리젠이 빠르지 않아서 (슬픈 일이지만.. 😥) 목록형으로 바뀌어도 내용을 확인하는데 불편함이 낮을 것으로 예상했고요. 저사양 데스크톱 기기에서는 카드의 위치가 뒤늦게 배치되는 성능적인 이슈를 무마하기(?) 위함이기도 합니다.
또한 메인 페이지를 인기 포스트가 아닌 신규 포스트를 노출하도록 변경하였습니다. 인기 포스트는 어제/오늘 조회수를 기반으로 만드는데 그에따라 특정 포스트가 노출되는 빈도가 높았어요. 초대장이 도입되어 신규 포스트의 질도 높을 것으로 예상되기도 하였고요.
인기있는 글은 Trending 위젯에서 계속 확인하실 수 있습니다. 이 위젯의 목록은 기존과 달리 오늘 조회수만을 기반으로 만드므로 그날마다 인기있는 글을 확인하기 좋을 것 같아요.
💬 관심 포스트

- 관심 포스트에 언제 추가됐는지 보여지도록 개선하였습니다.
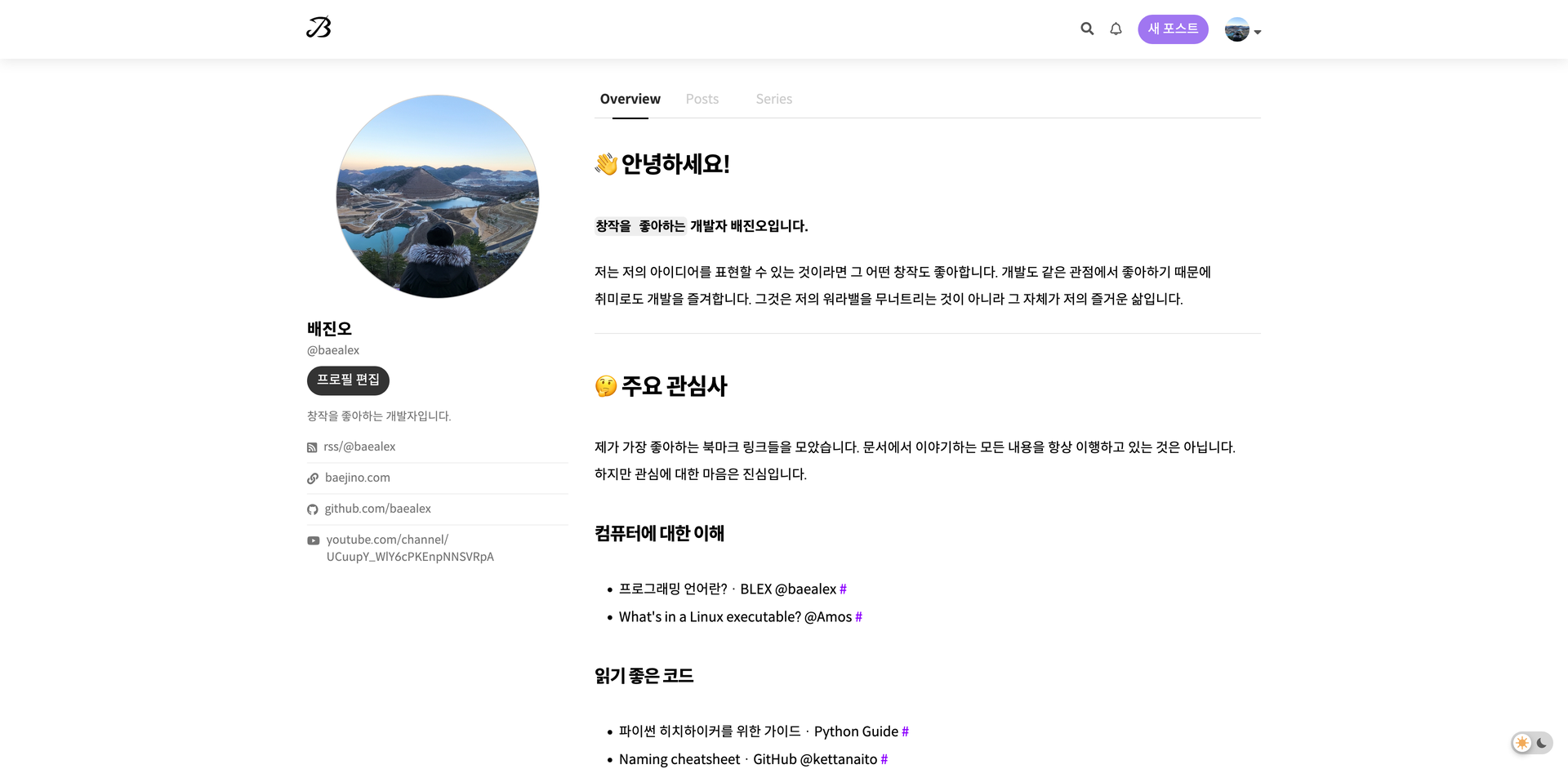
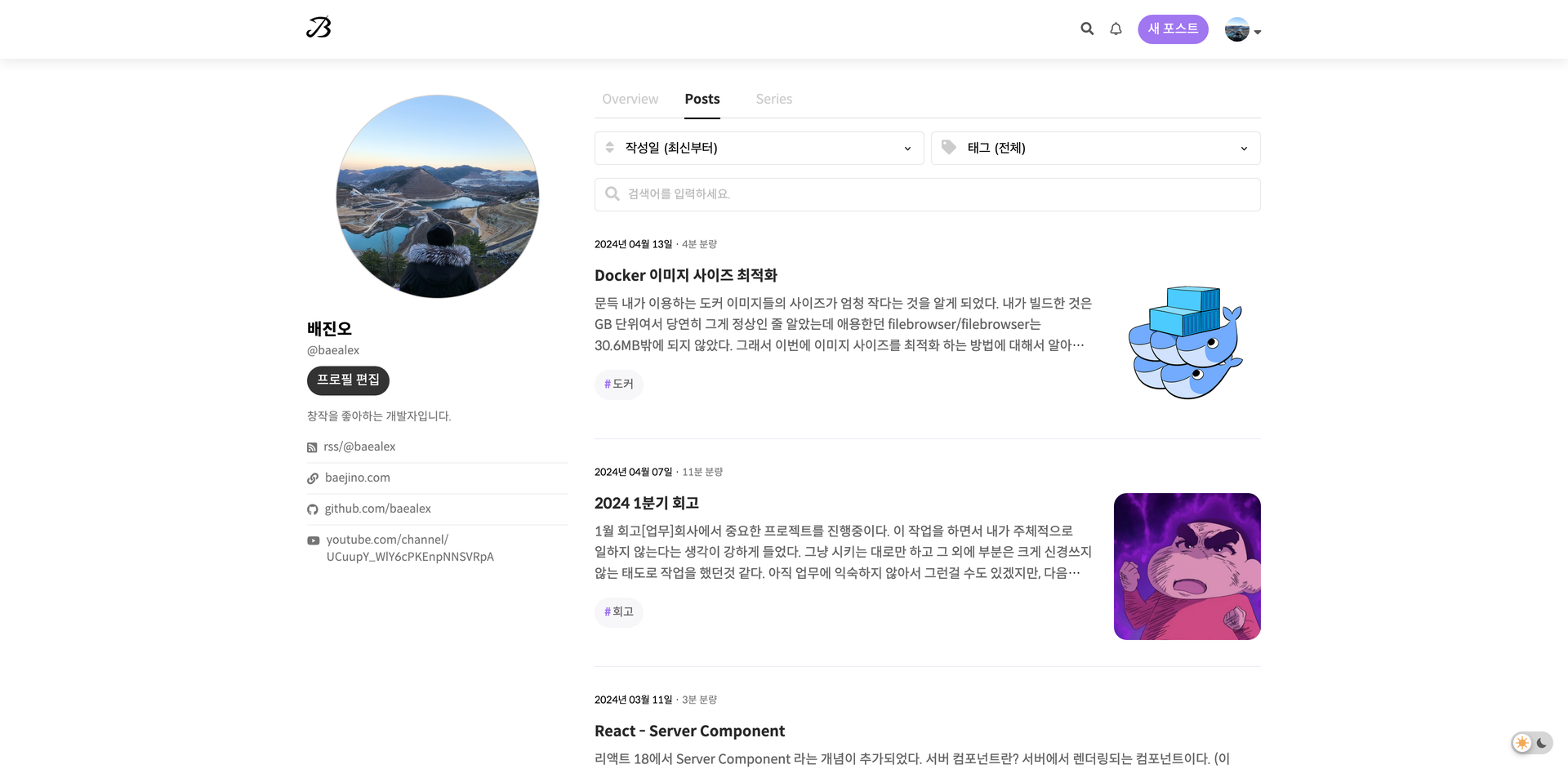
💬 프로필



- 프로필 페이지 디자인이 변경되었습니다. 포스트 페이지의 경우 무한 스크롤이 적용됨에 따라서 글의 정렬을 바꿀 수 있도록 하였으며, 검색은 검색 페이지를 거치지 않고 포스트 페이지에서 바로 진행되도록 개선하였습니다. 태그의 경우 일부 유저의 페이지가 매우 길어지는 현상이 있어서 필터 형식으로 전환하였습니다.
- 시리즈 페이지의 경우 정보 대비 차지하는 영역이 넓어서 그리드 형태로 전환하였습니다.
- 소개 페이지가 제거되고 소개 내용은 개요(Overview)페이지에서 보여지도록 변경하였습니다.
💬 시리즈 포스트

- 시리즈 포스트 페이지가 목록에서 그리드 형으로 변경되었습니다. 해당 시리즈의 전체적인 맥락을 쉽게 확인할 수 있도록 하고 싶었어요.
- 설명이 긴 일부 시리즈에 대응하여 상단 부분이 내용에 맞게 높이가 설정되도록 개선하였습니다.
- 페이지 하단에 에디터의 시리즈 목록으로 가는 버튼이 추가되었습니다.
💬 태그 포스트 타이틀

- 태그 포스트의 타이틀을 네비게이션 타입으로 개선하였습니다.
💬 페이지네이션

- 모바일 사용성 개선을 위해서 페이지네이션 UI를 개선하였습니다.
💬 기타등등
- 텍스트의 가독성을 전체적으로 개선하였습니다.
- 포스트 본문의 왼쪽 영역의 소셜 공유 버튼이 제거되었습니다.
- 설정 > 시리즈 순서 변경의 드래그 앤 드롭 기능을 개선하였습니다.
💻 월간회고
2024년 1분기 회고에서 다뤘듯이 이 프로젝트를 내게 의미있는 일로 만드려면 어떻게 해야할까 고민하고 있다. 사실 의미있는 일이라는게 무엇인지 판단하기가 참 어렵다. 장기적으로 나는 아이디어를 빠르게 잘 만드는 사람이 되고 싶기 때문에 이곳에서 디자인 시스템을 잘 구축해서 새로운 아이디어를 빠르게 만들 수 있도록 하고, 이를 바탕으로 다른 프로젝트에서도 활용하고 싶은 마음이 들었다.
오랜만에 코드를 보는데 코드가 정말 난장판이었다. 긍정적으로 보자면 그만큼 내가 안목이 높아졌다는 뜻으로 위안해본다. 기존의 레이아웃이나 컴포넌트들의 스타일이 파편화(=강하게 결합)되어 있어서 이를 개선하는 리펙토링 하는 작업을 주로 진행했다. 사실 생산성을 핑계로 대강 만들었던게 이제야 문제로 인식된 것 같다.
이미지 레이지 로딩 처리도 모두 컴포넌트 단위에서 처리되도록 수정하였고 대부분의 컴포넌트는 스타일을 직접 입히는 대신 디자인 시스템 컴포넌트에서 최대한 조합되도록 수정했다. 태그의 depth가 조금 깊어지는 느낌이 있긴 하지만 가독성이나 변경하기 쉬운 구조가 되어 유용한 것 같다. 또한 이름에 비해서 단촐한(?) 동작을 했던 hook도 중복되는 로직을 통합할 수 있도록 개선하는 작업을 진행했다. 그 과정에 버그가 상당히 많이 발생했는데 ... 리펙토링엔 역시 테스트 코드가 참 중요함을 깨닫는다.
인스턴스도 교체하고 도커 이미지 사이즈를 줄이고 패키지를 전체적으로 업데이트 하는 등 노후화된 시스템을 개선하기도 하였다. 장고가 벌써 5버전이 되었다니... 3버전으로 시작했는데 시간이 정말 많이 흘렀다. 별다른 조치를 안해줬는데도 테스트가 잘 통과하는 걸 보니 하위 호환이 참 잘되는 것 같다. (어떤 것들은 업그레이드하면 난리나던데 말이다.) 이런건 보고 배워야 겠다.